








































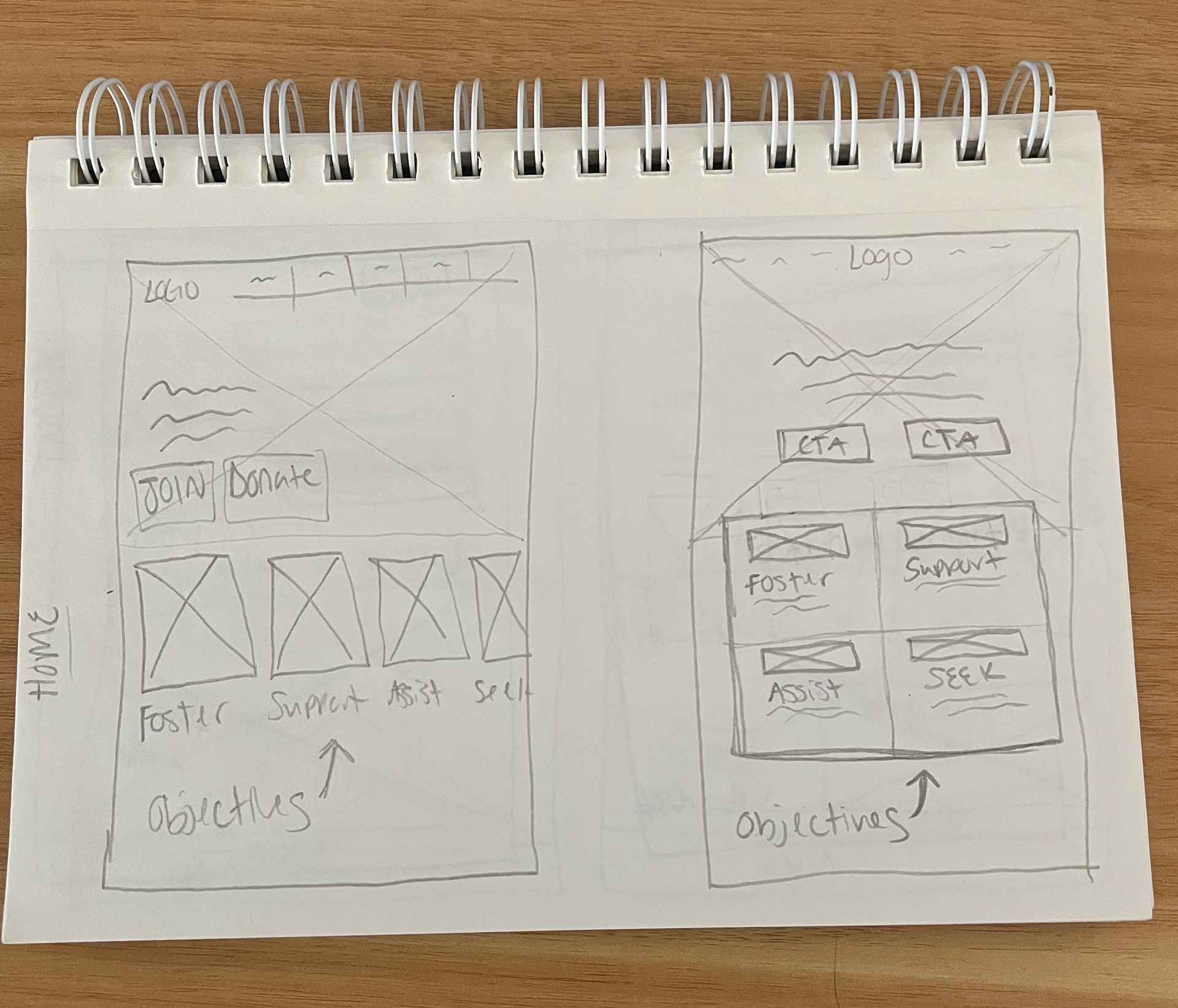
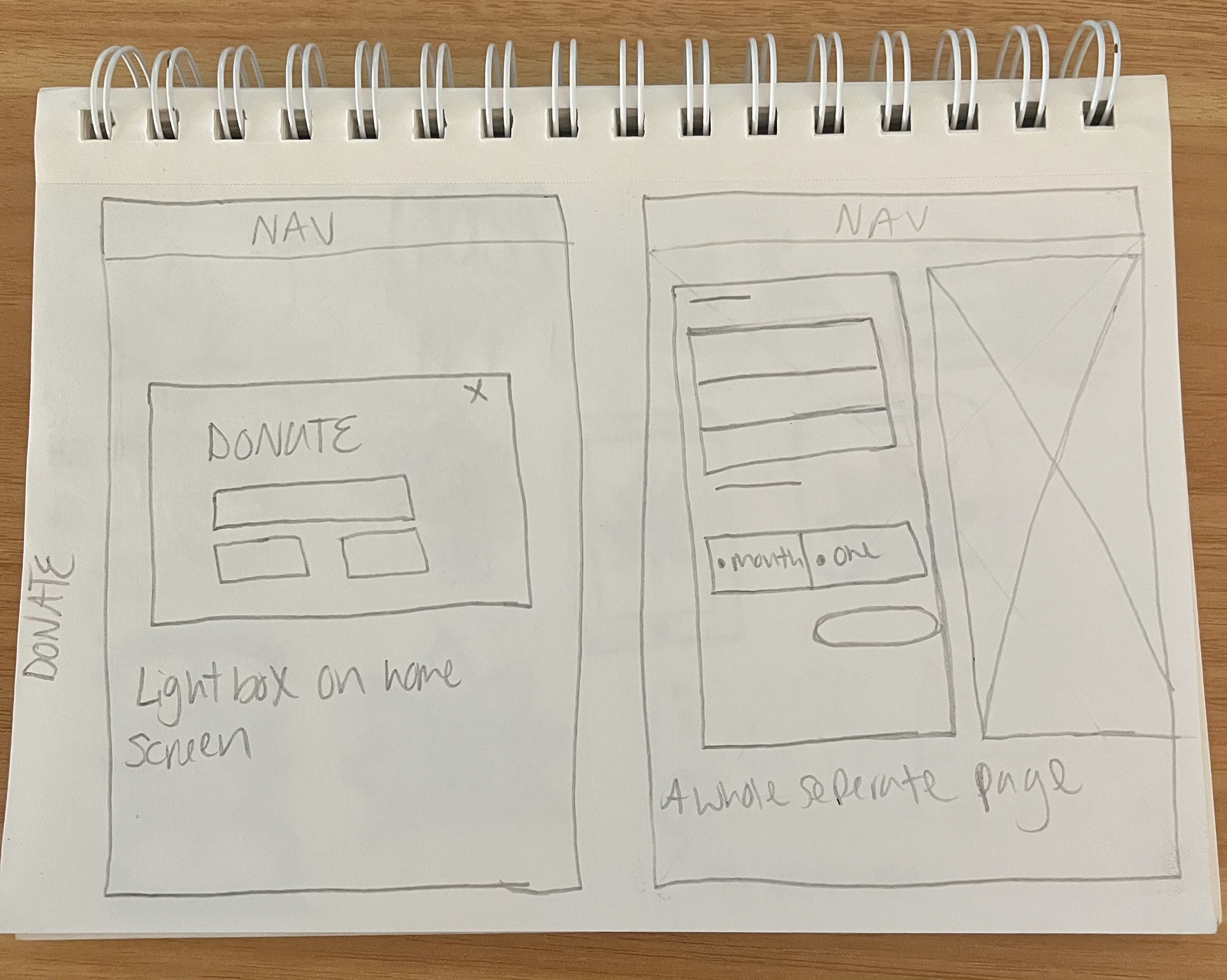
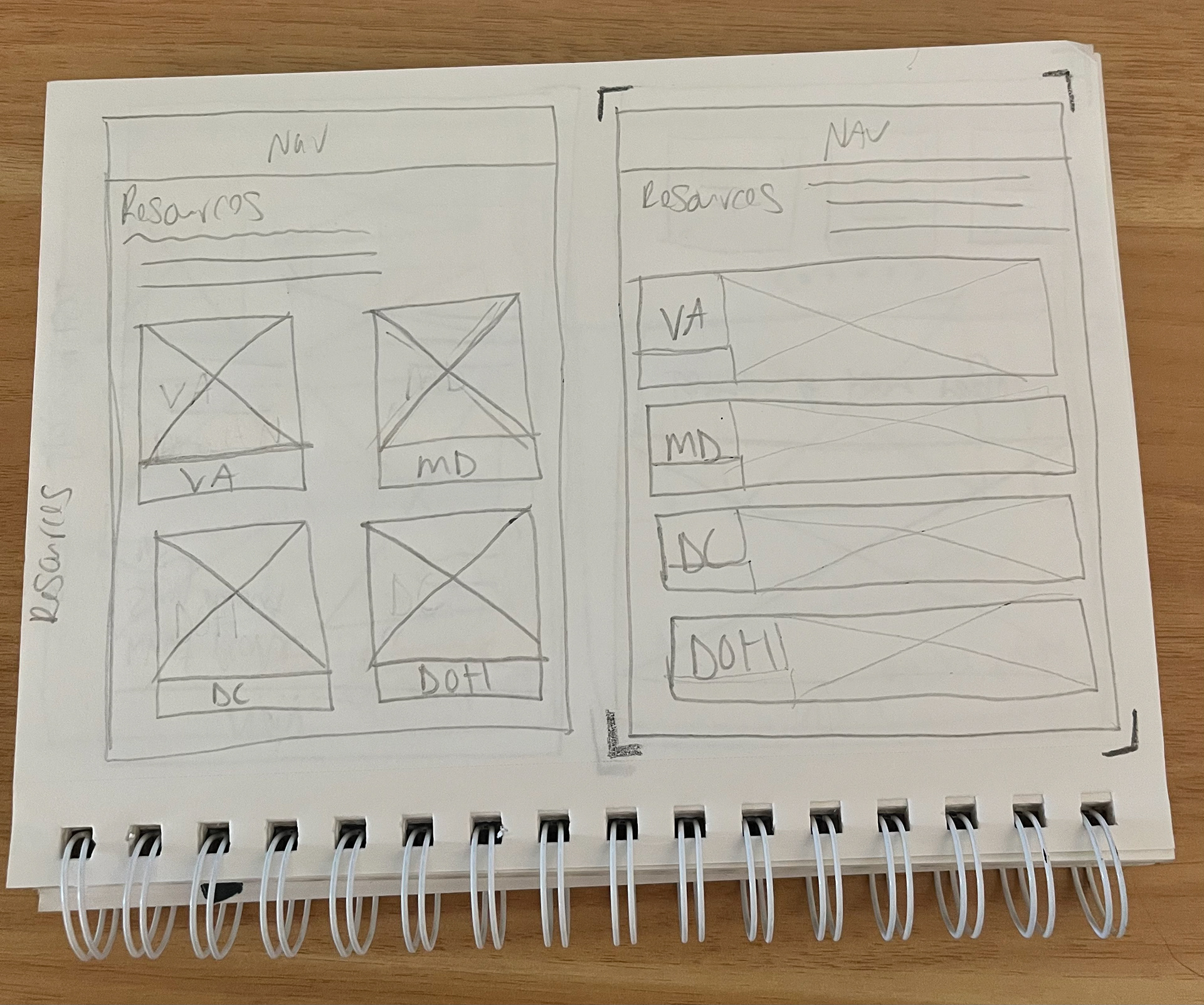
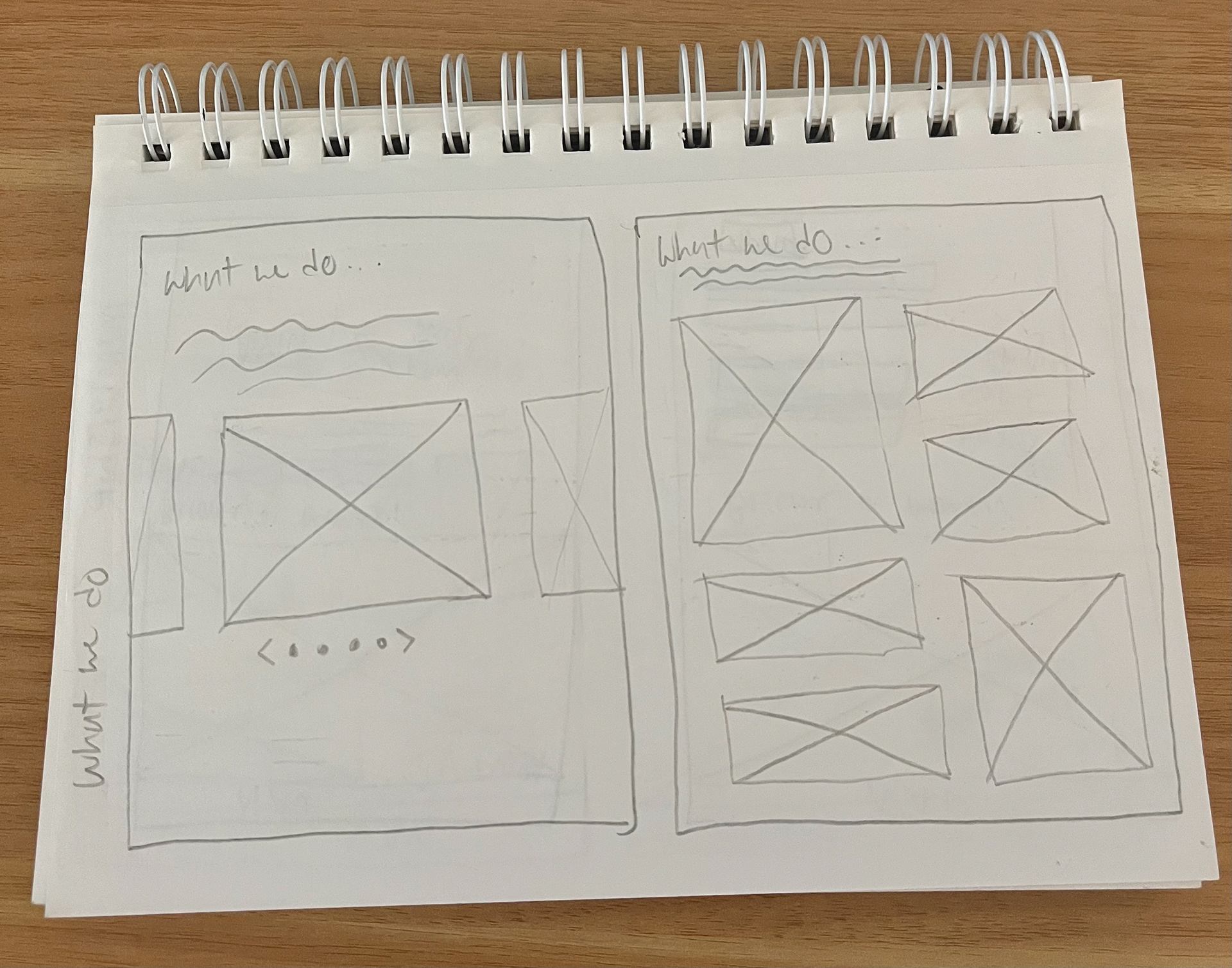
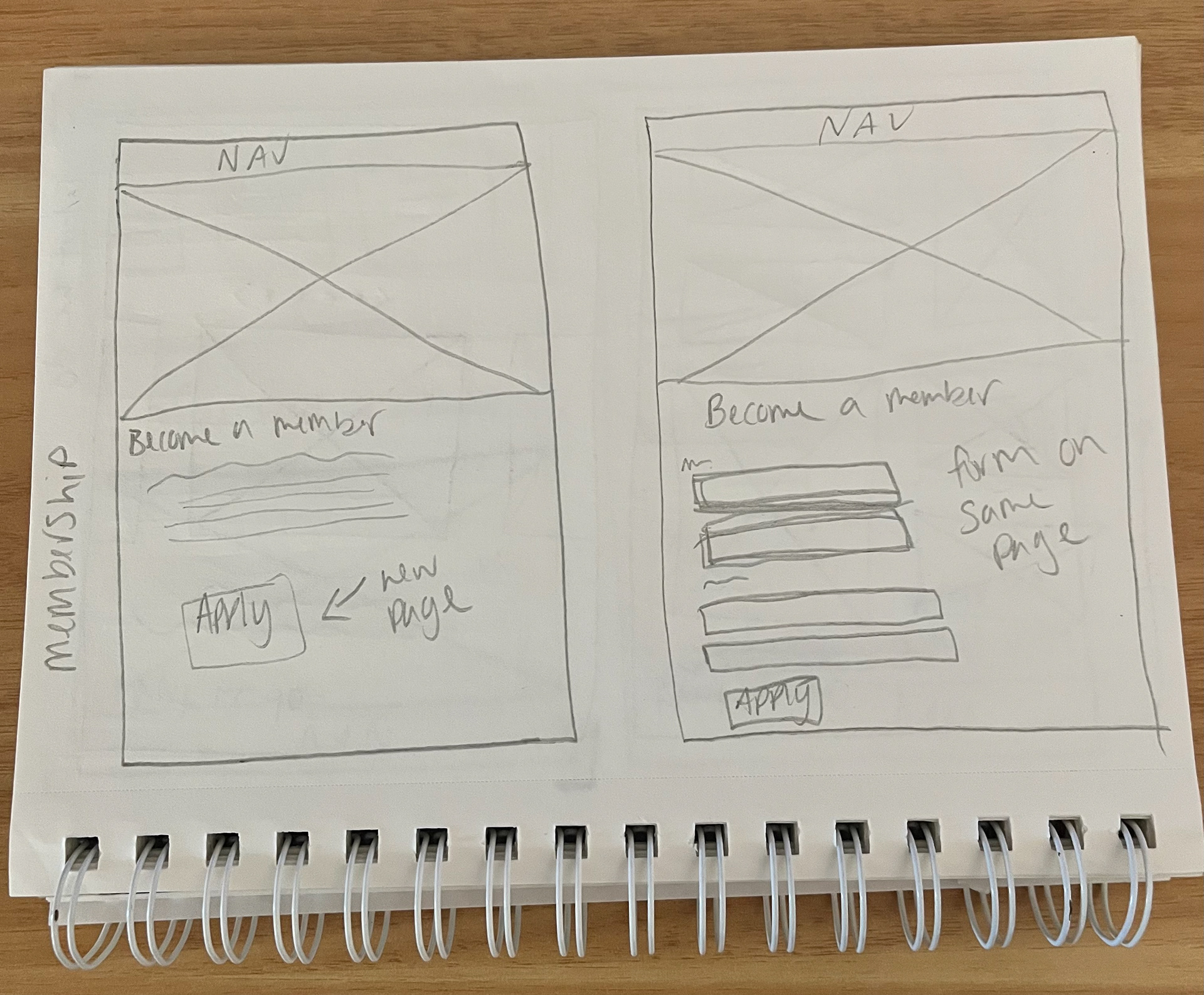
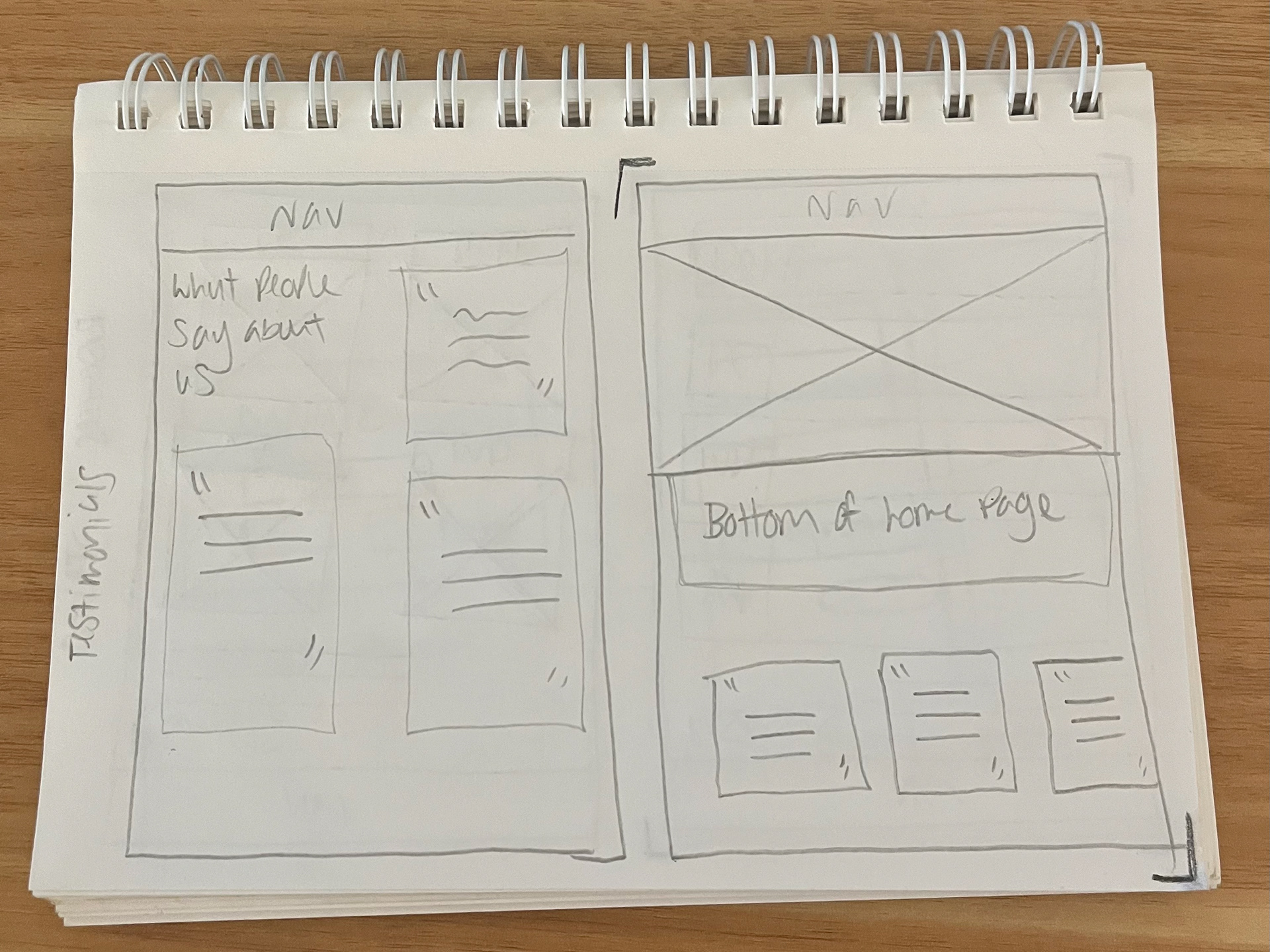
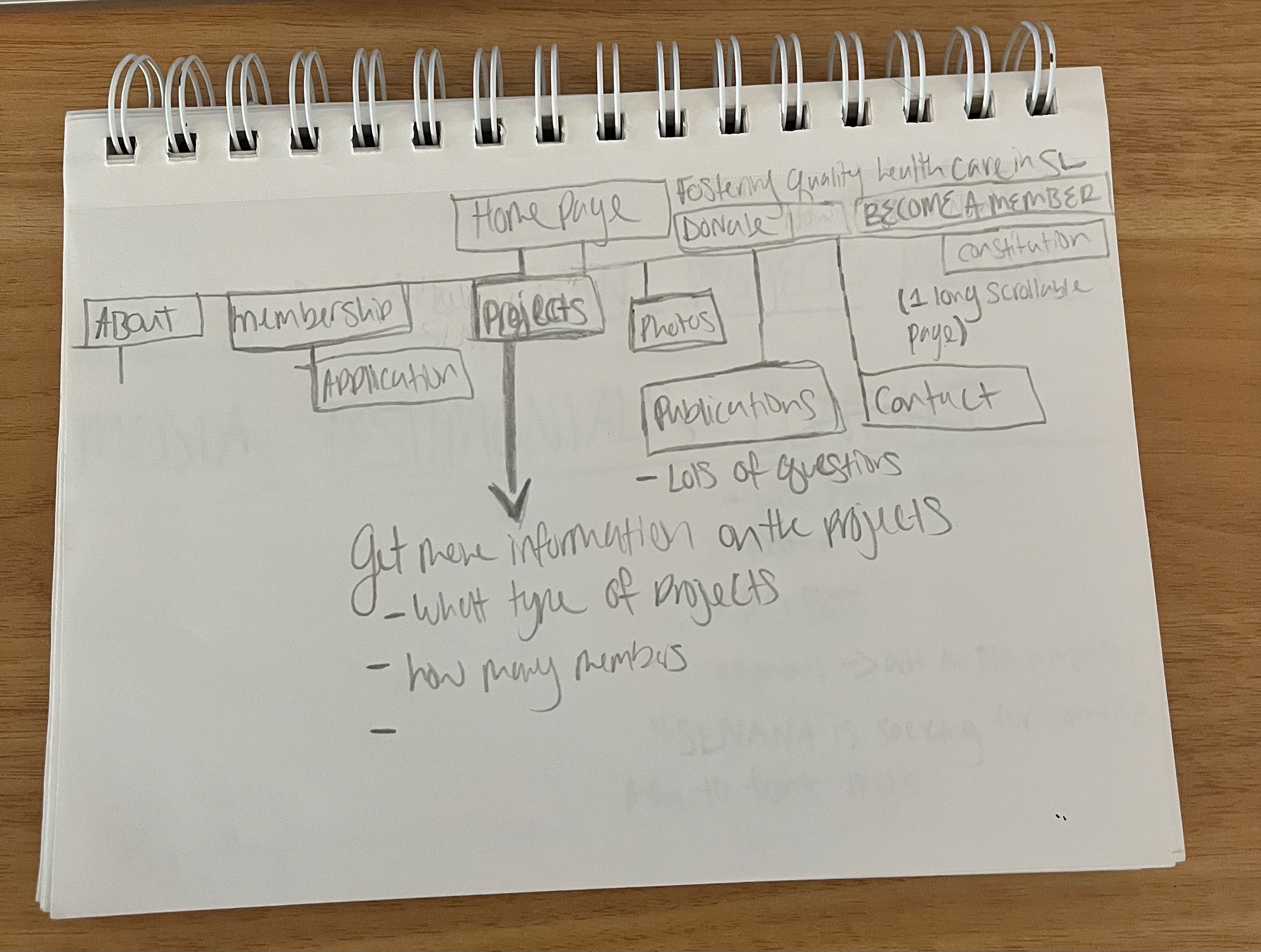
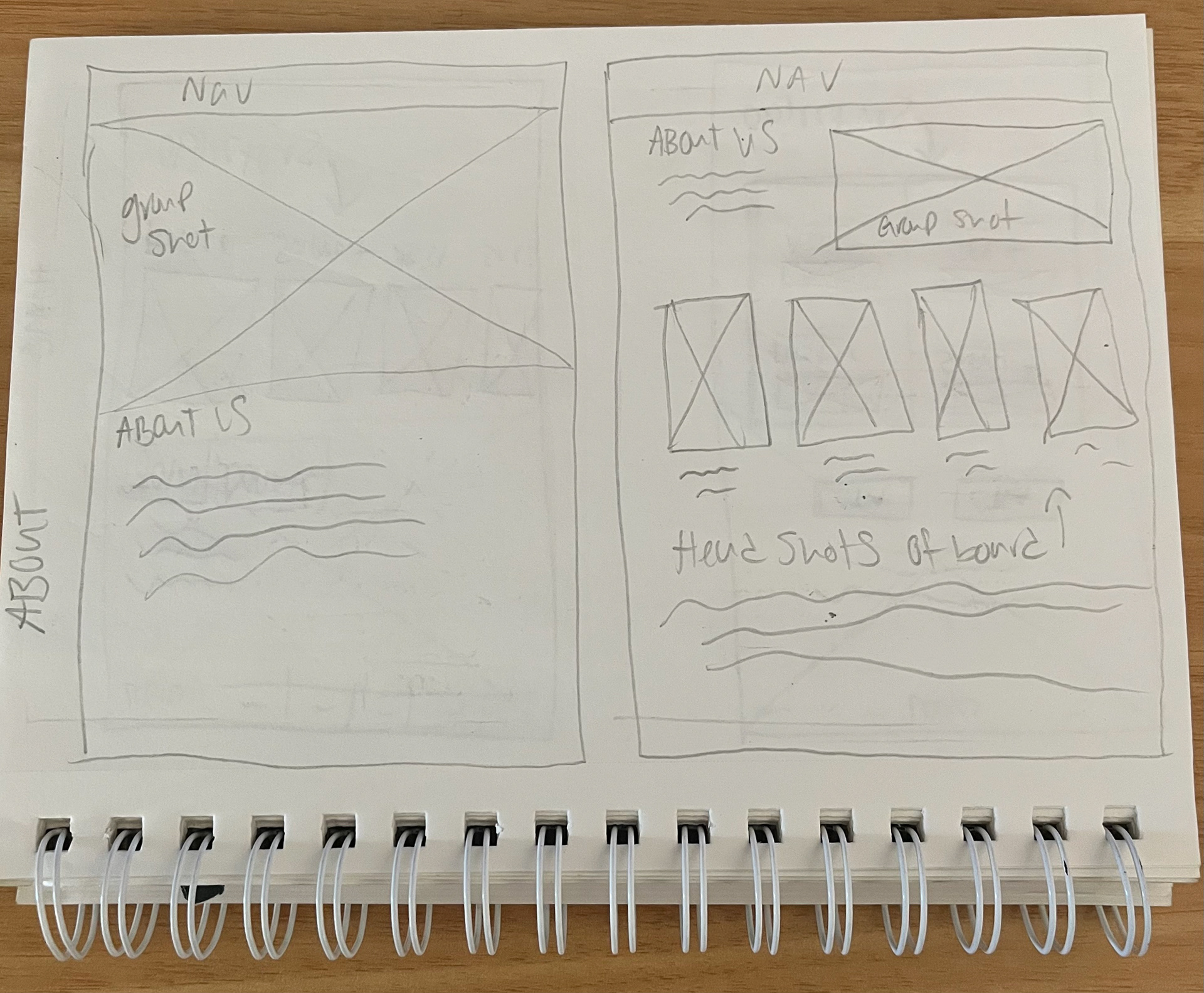
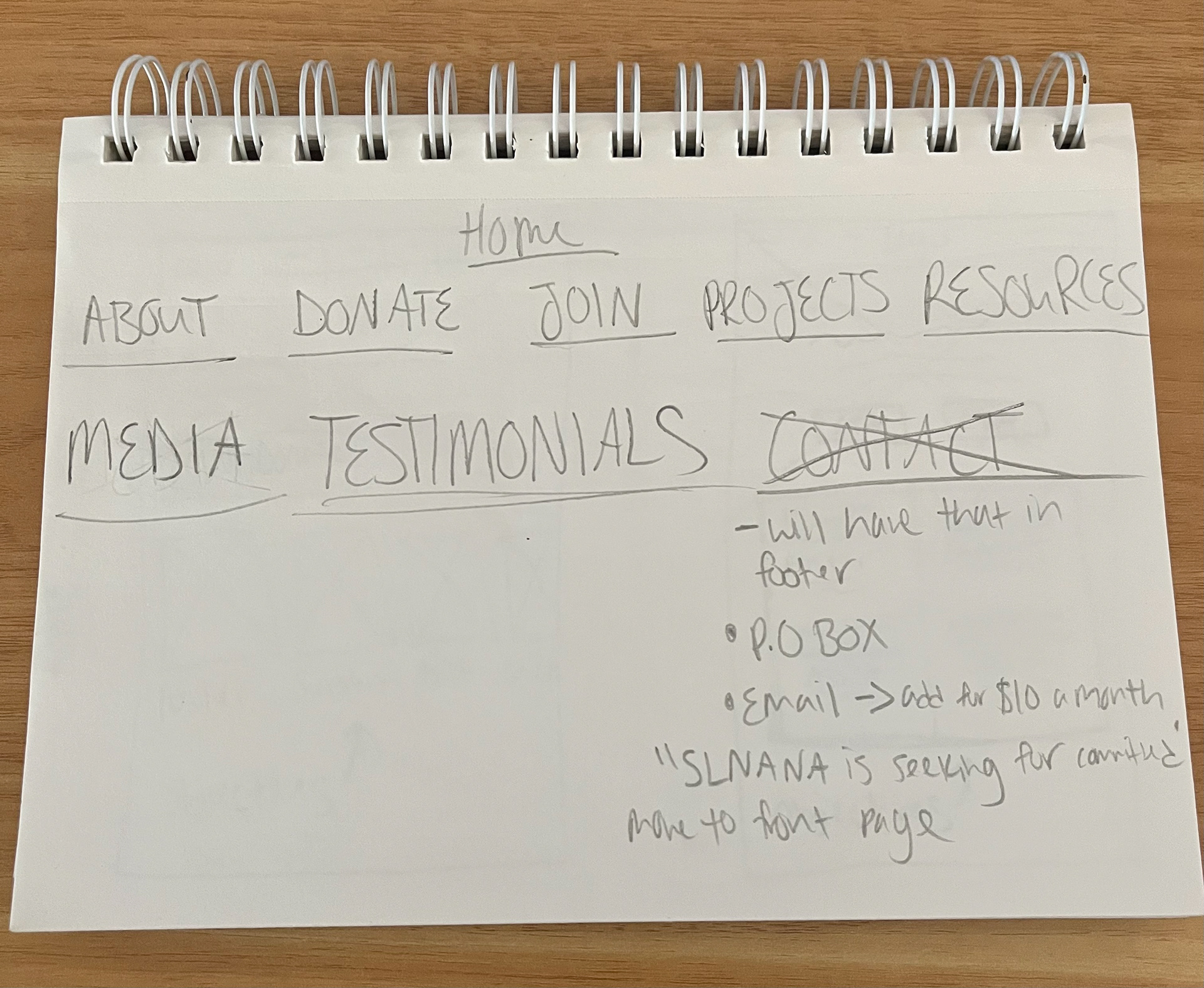
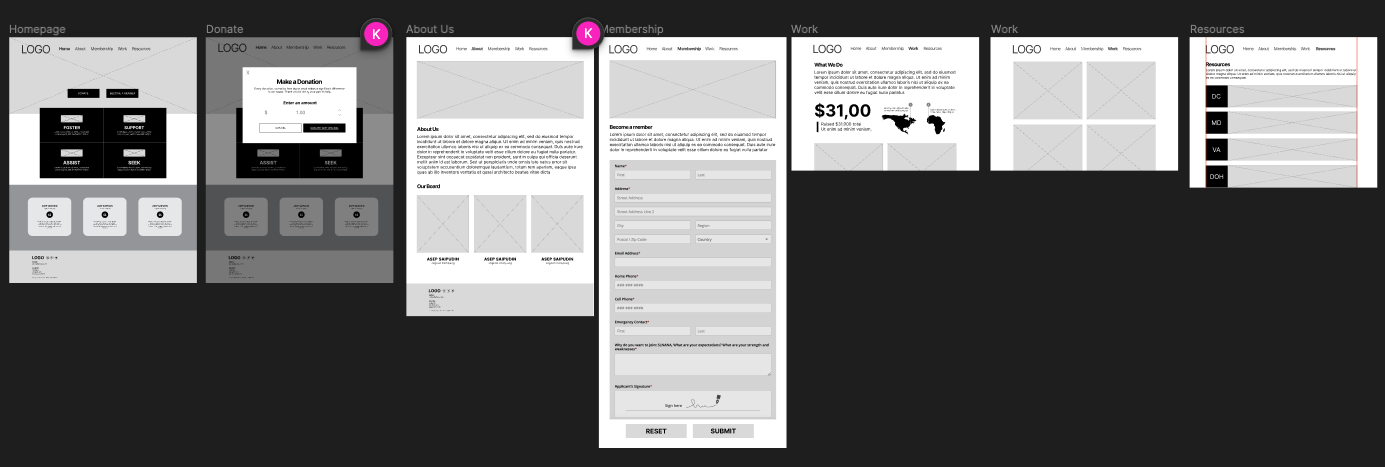
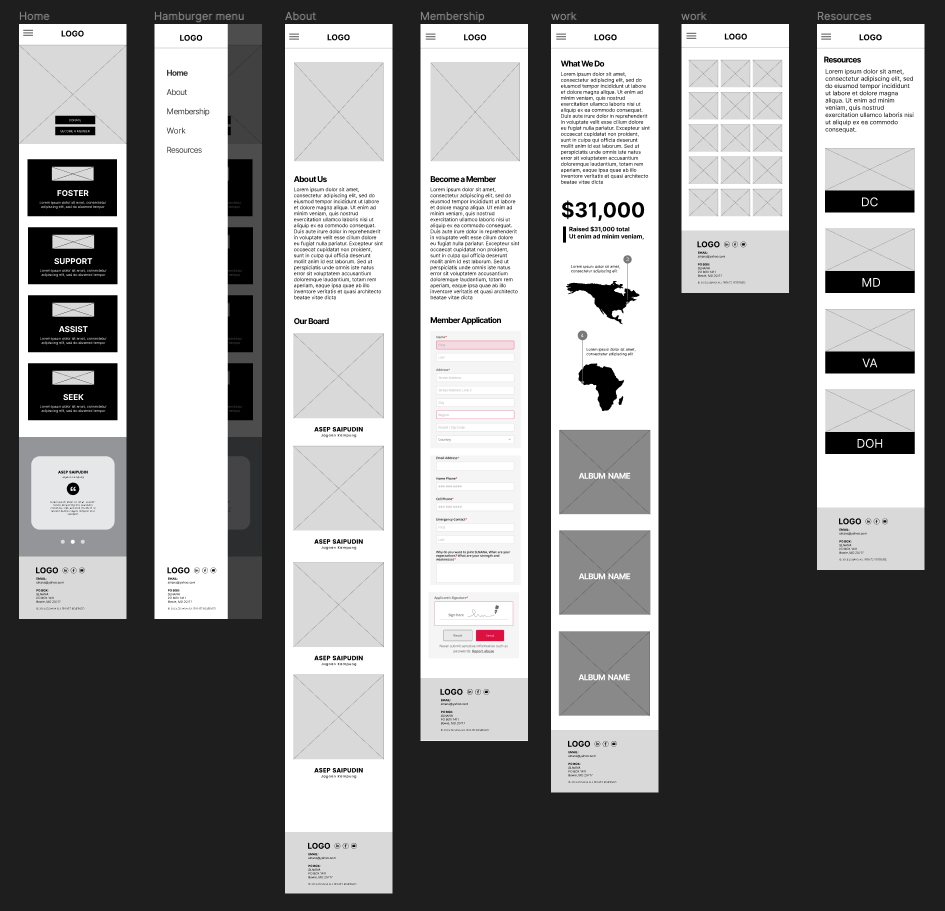
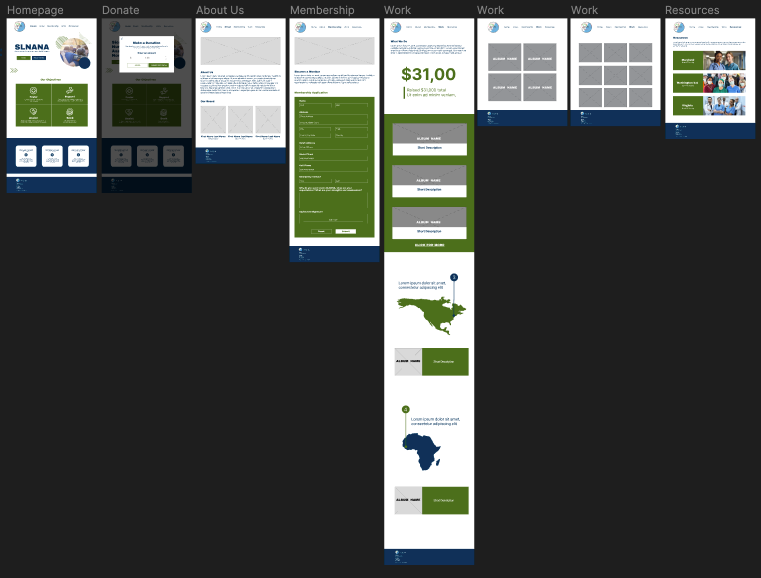
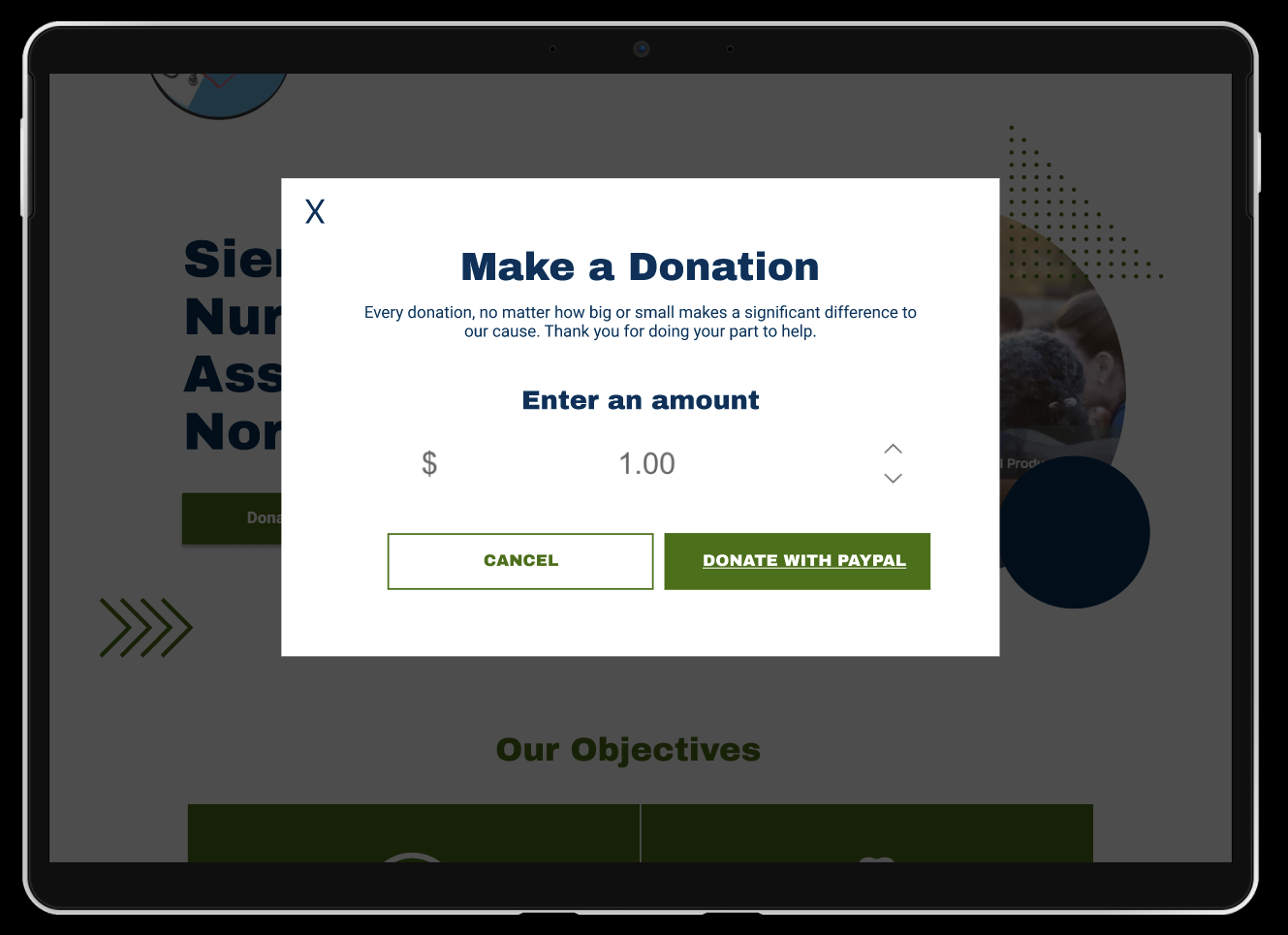
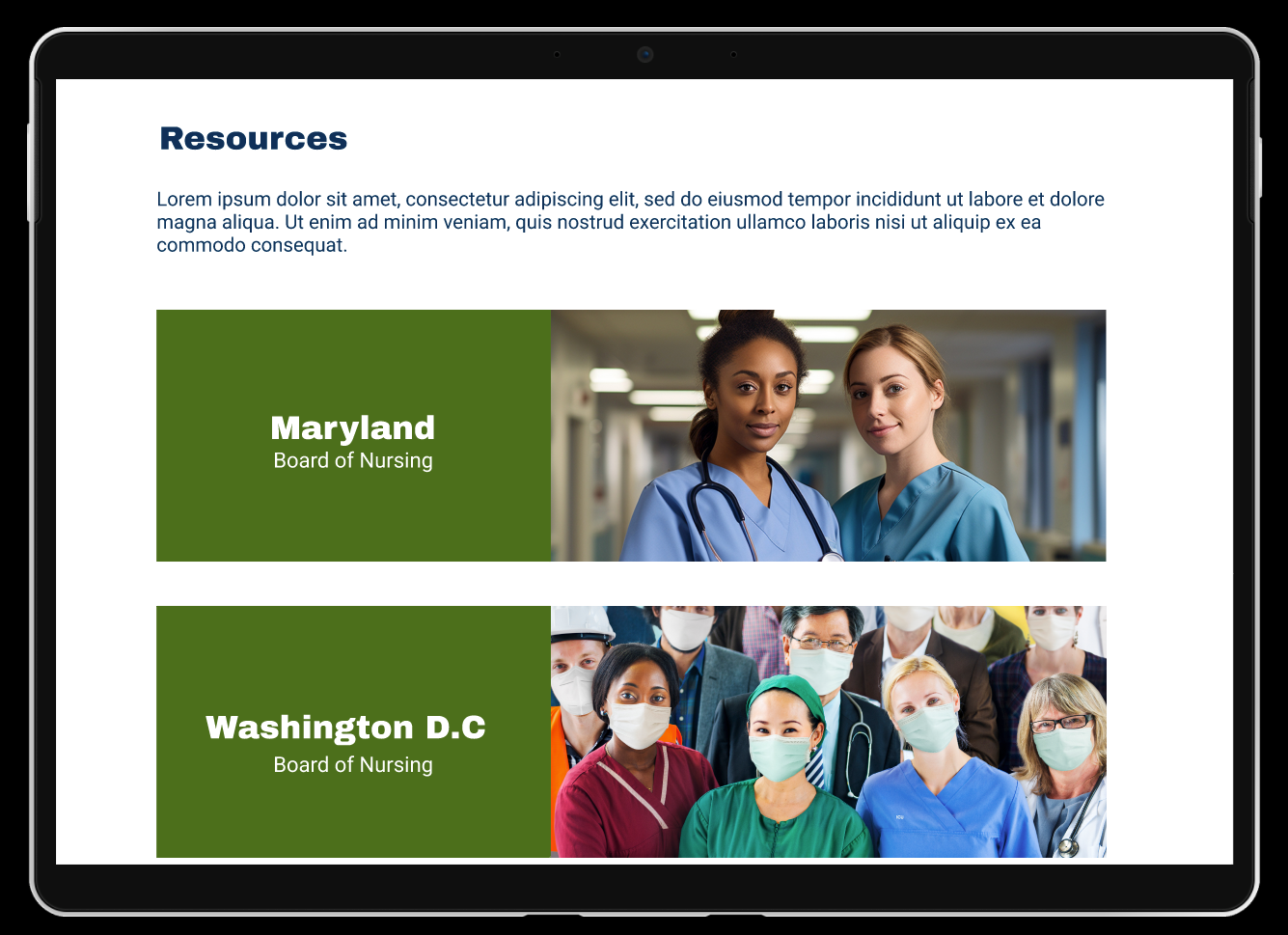
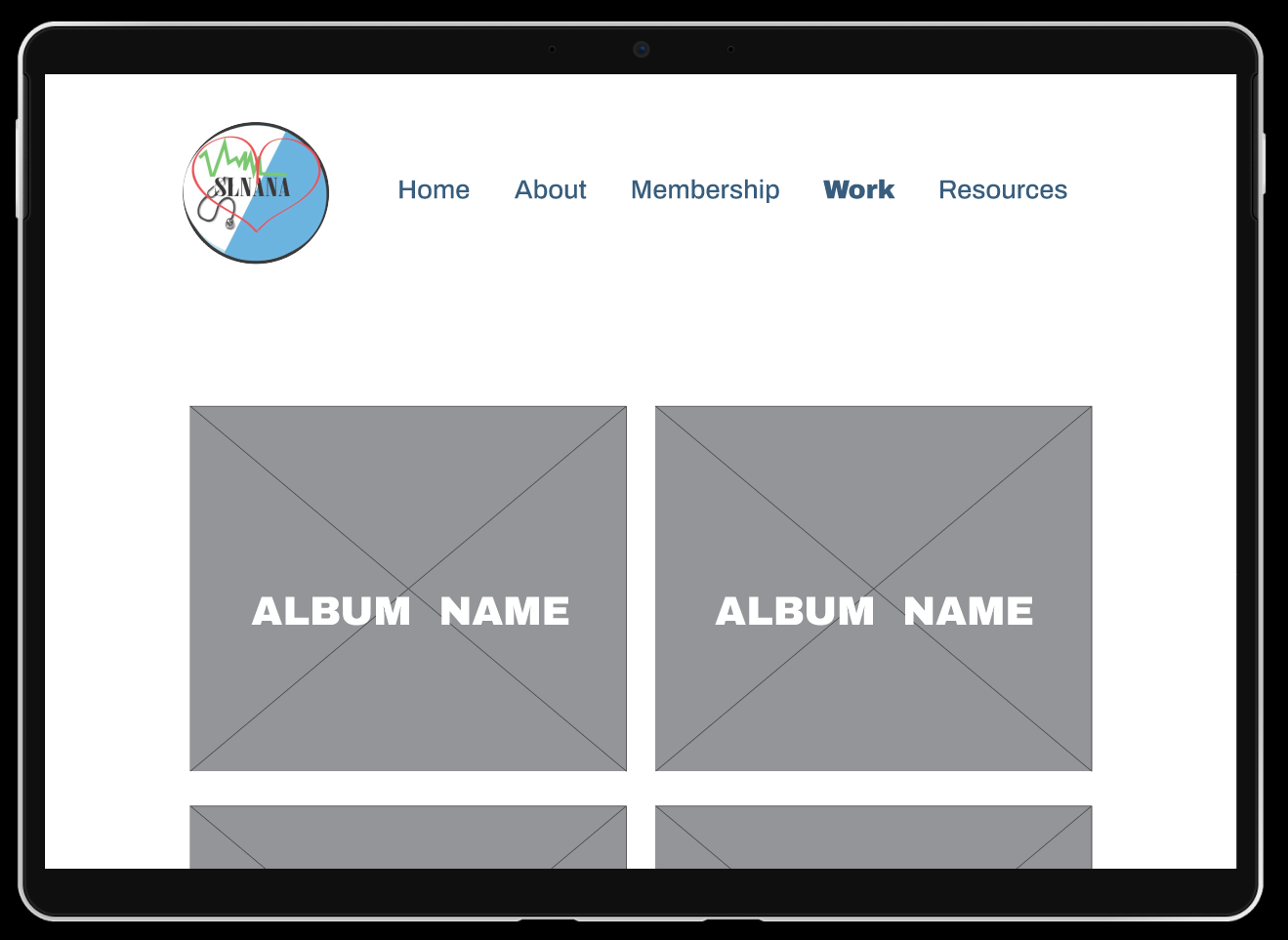
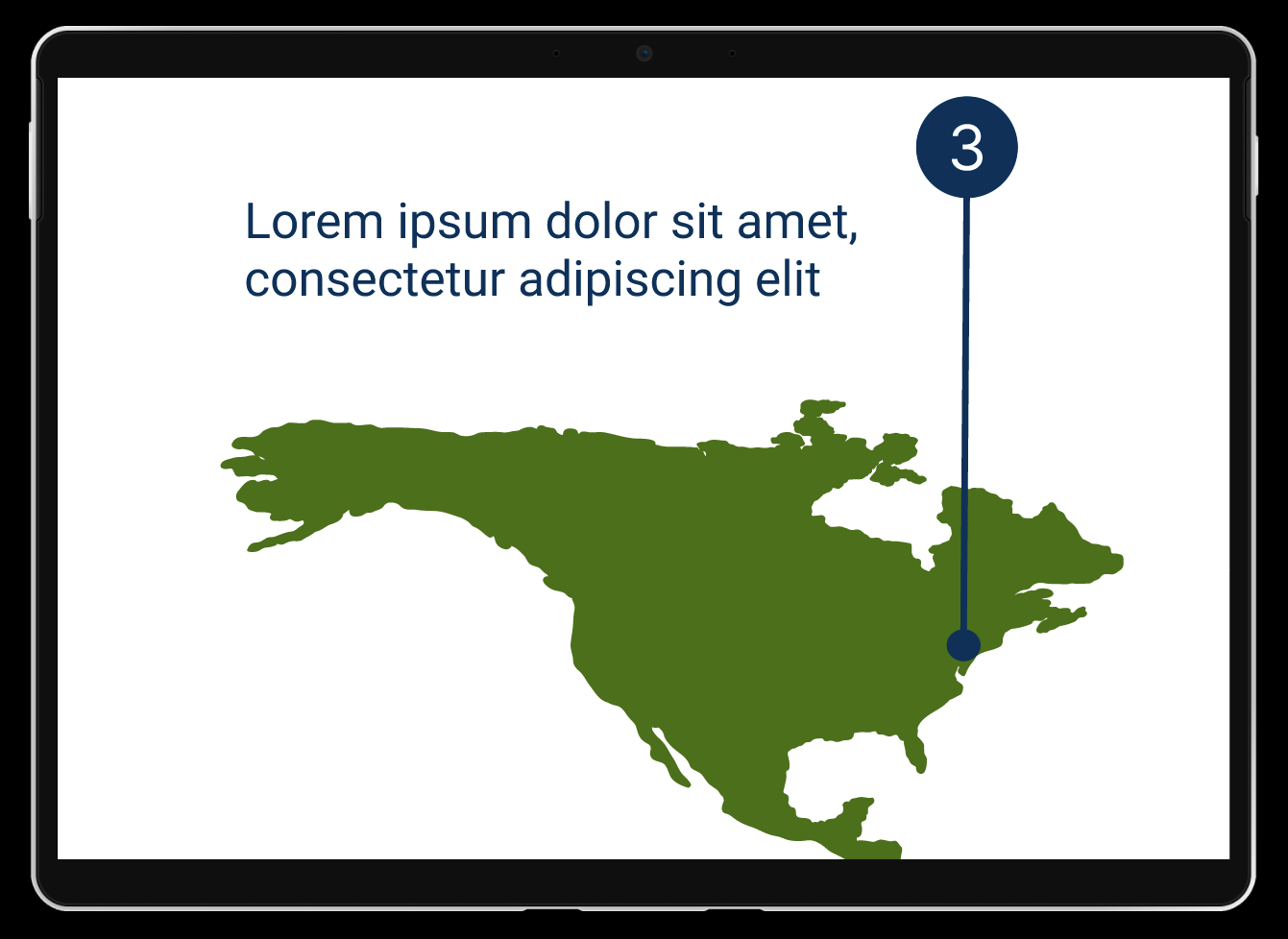
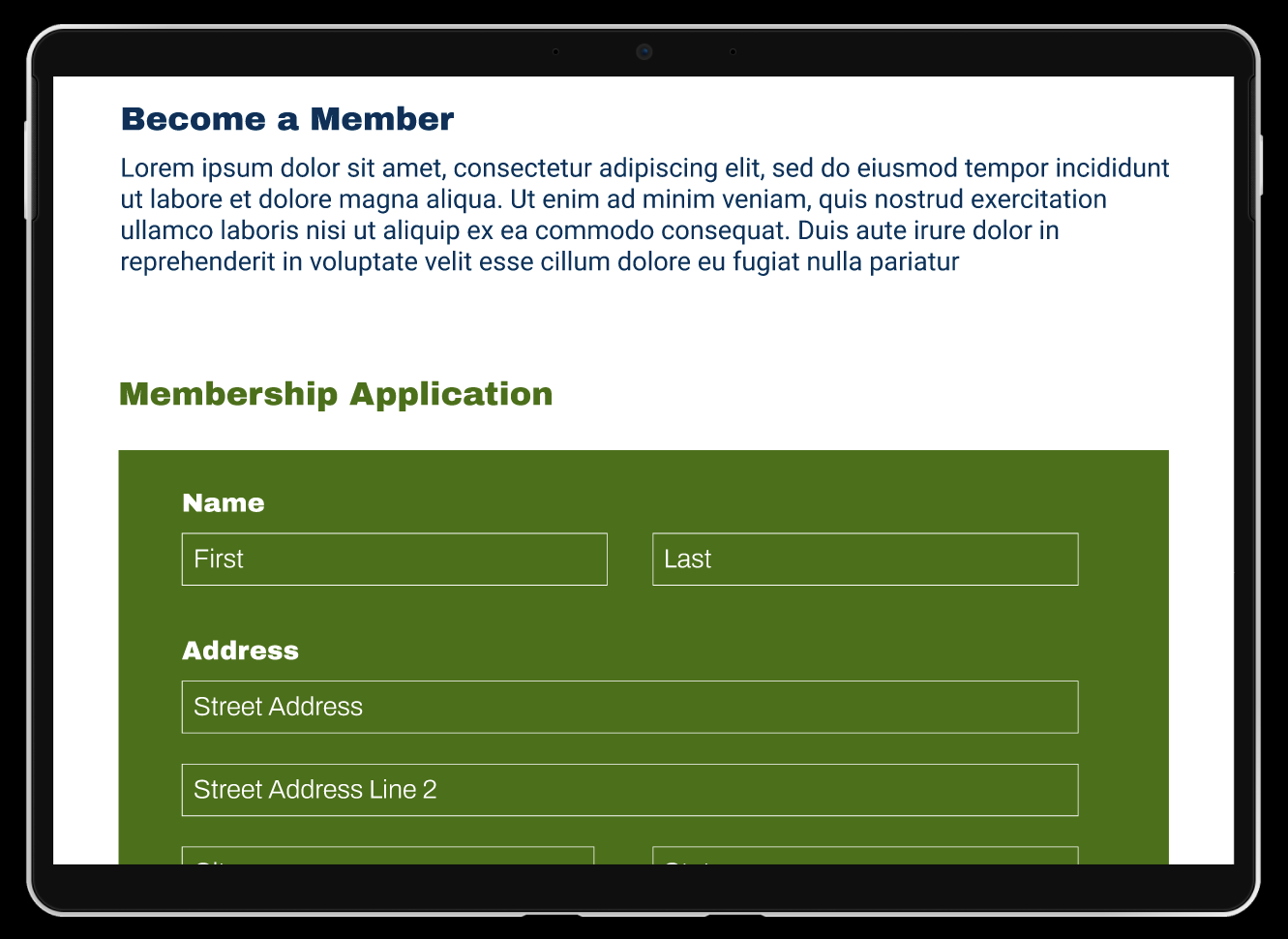
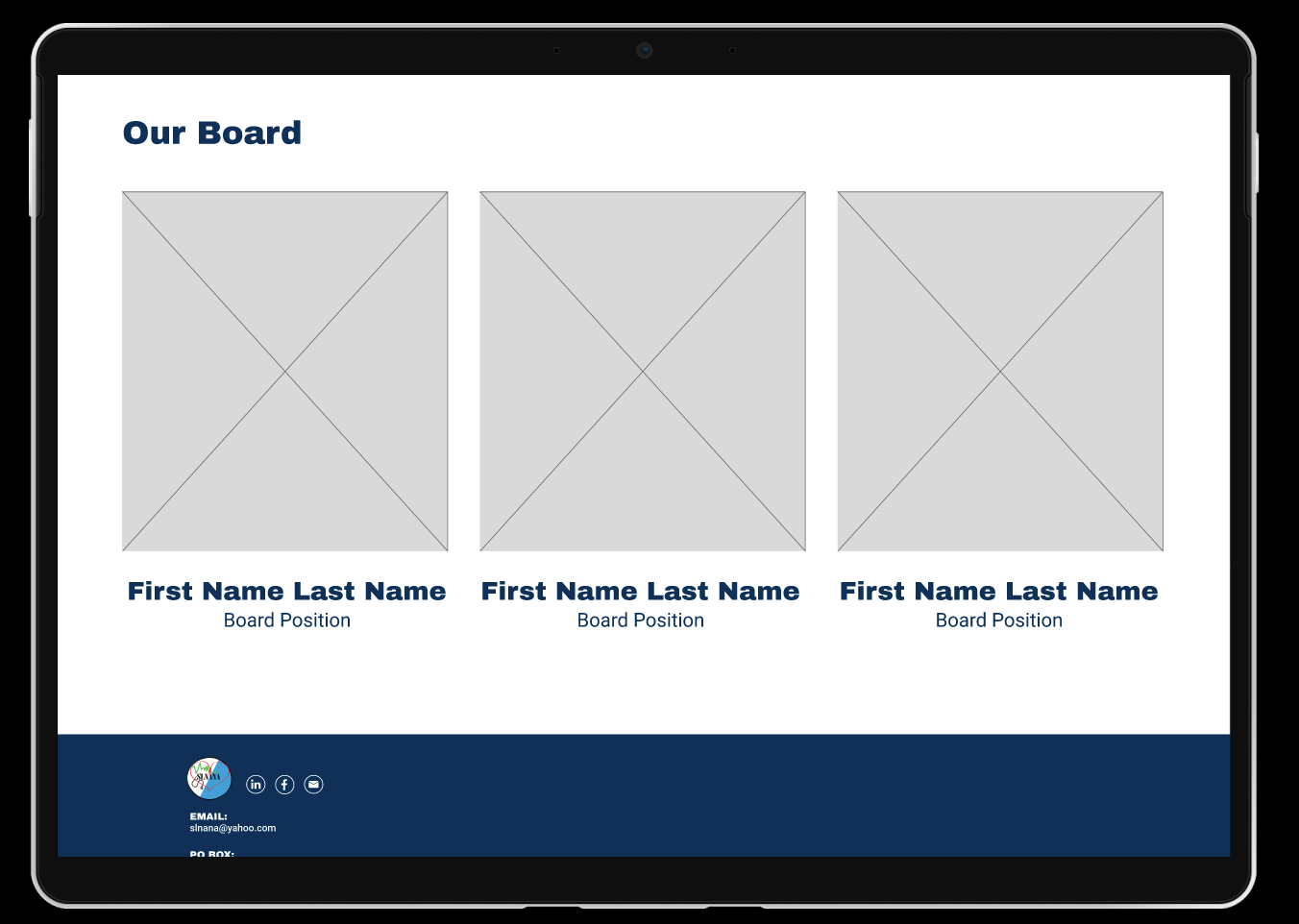
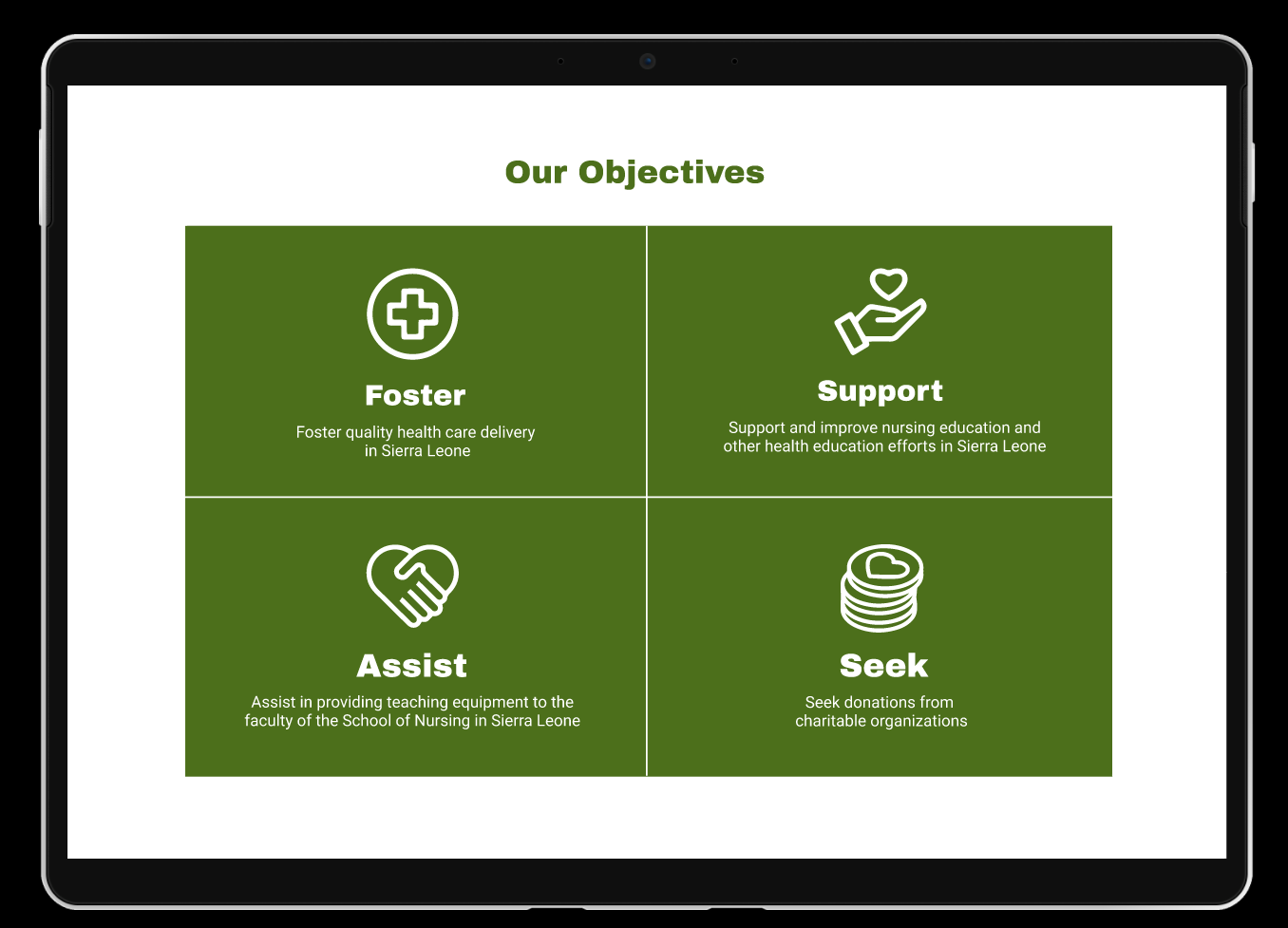
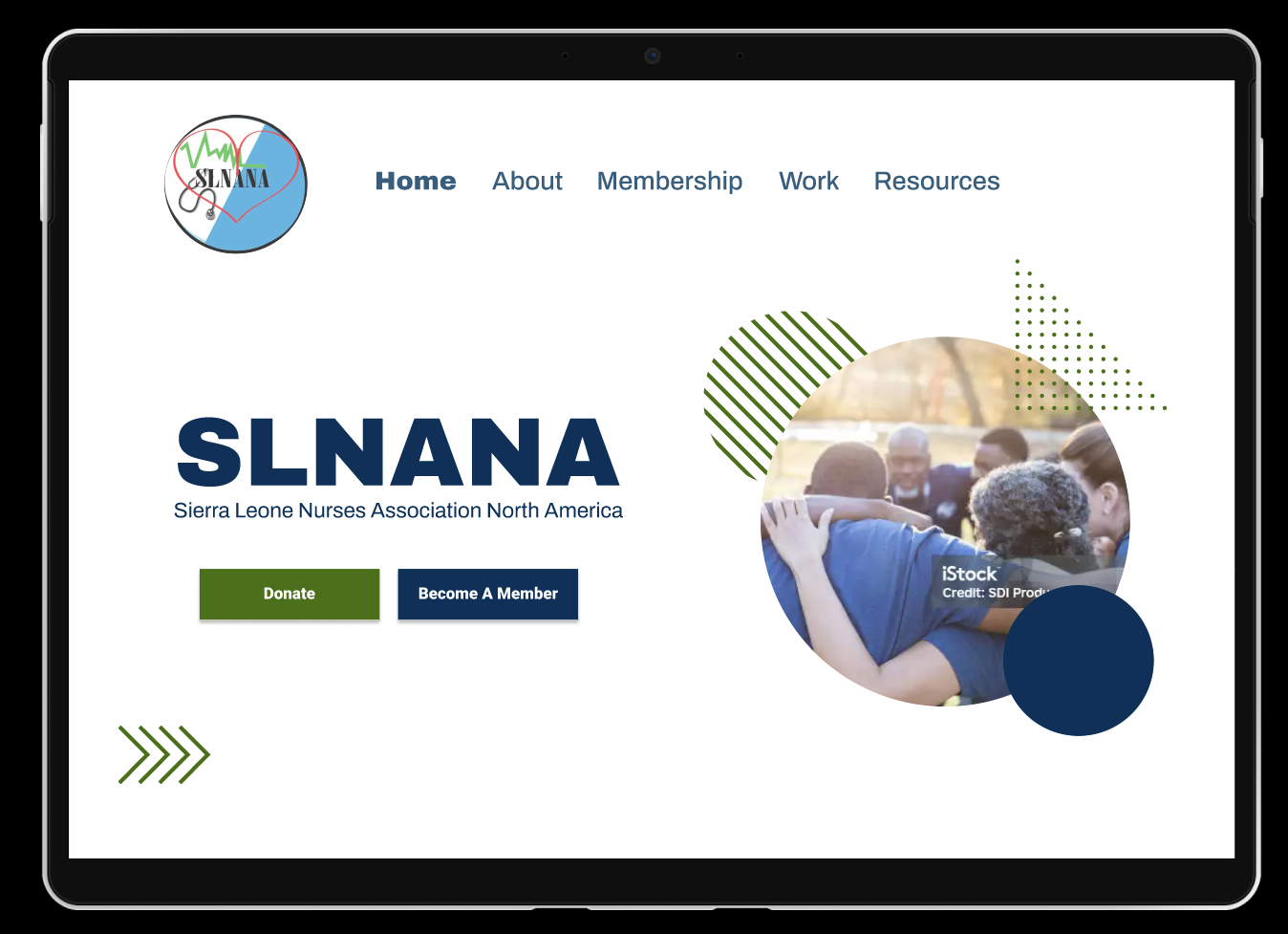
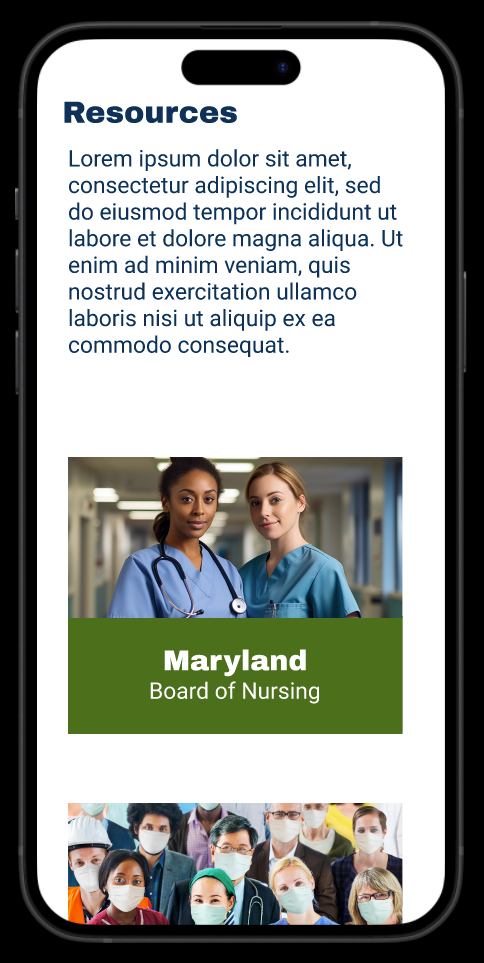
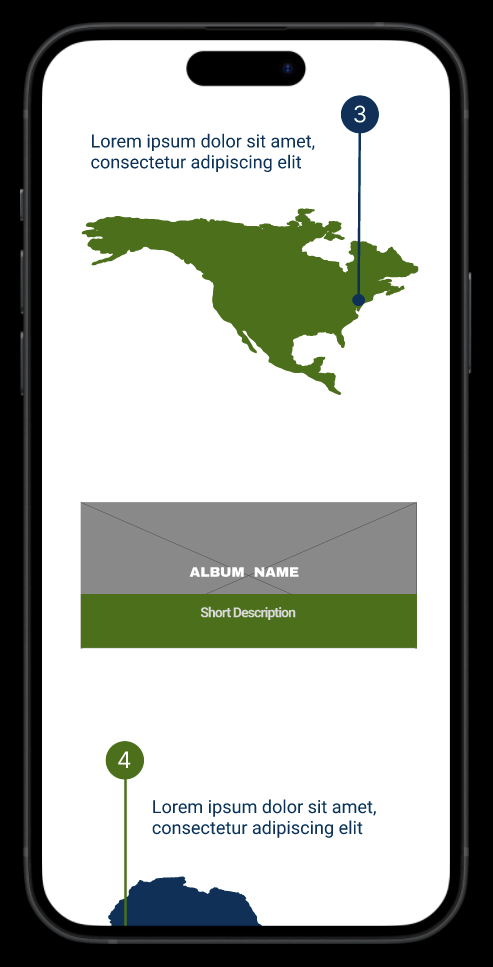
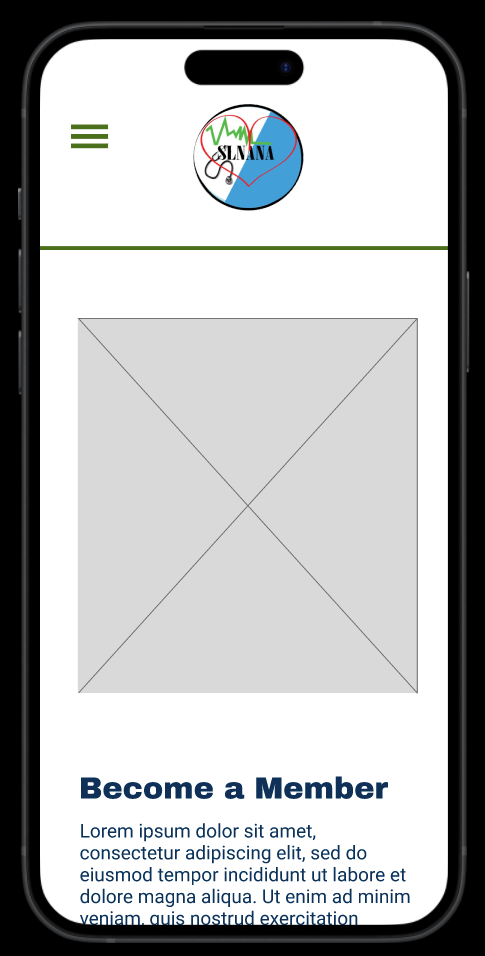
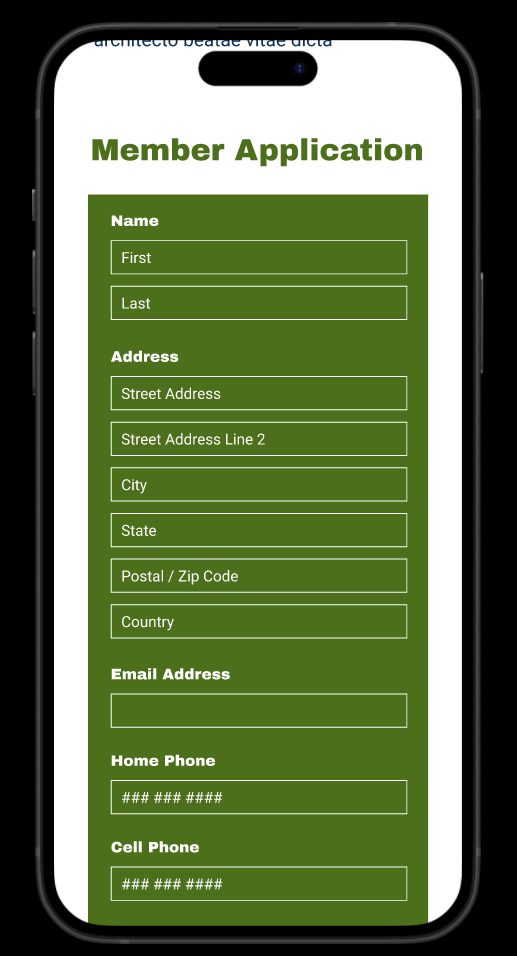
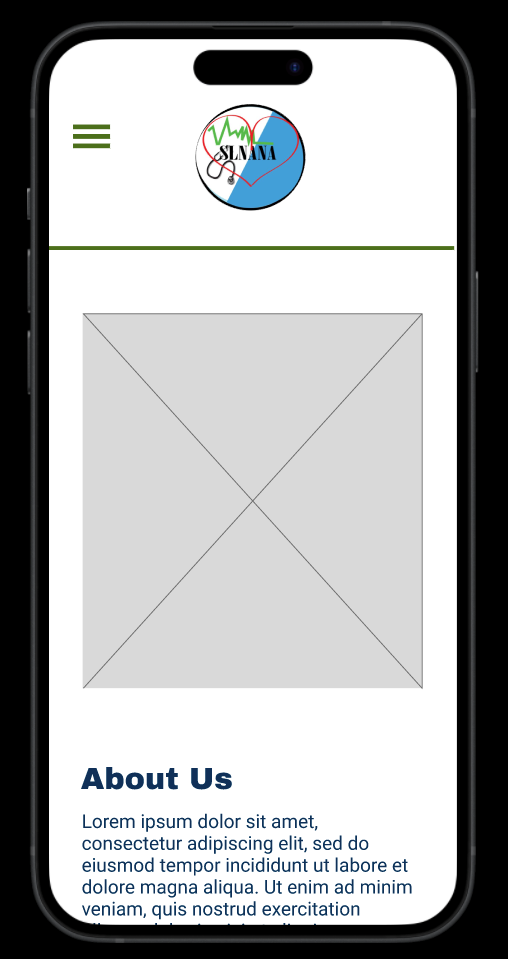
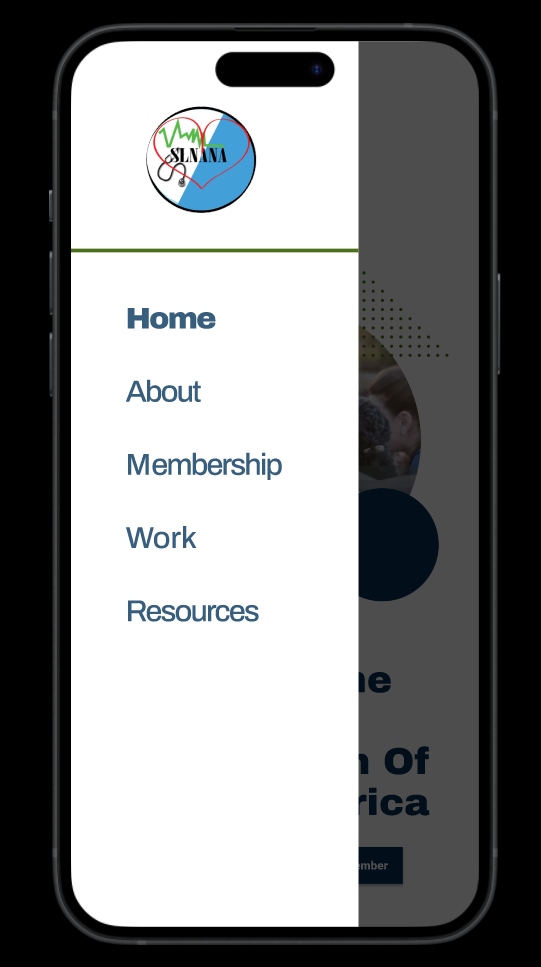
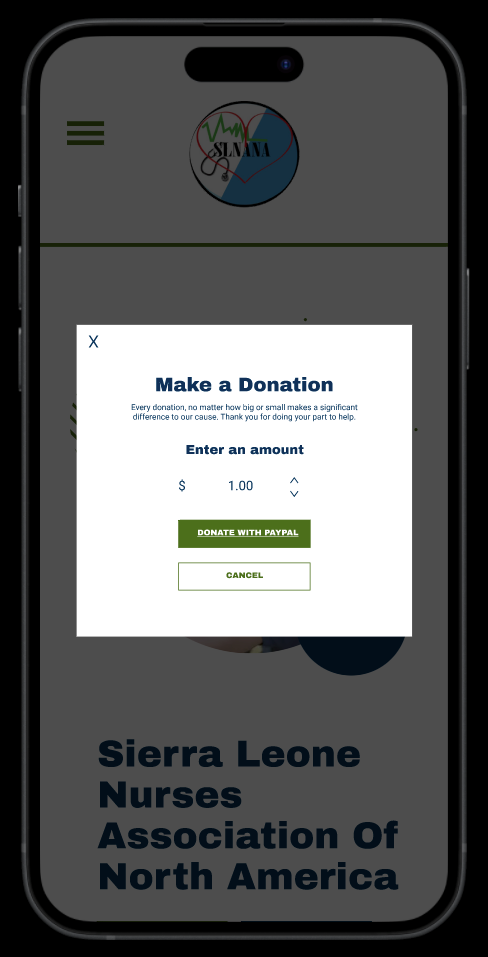
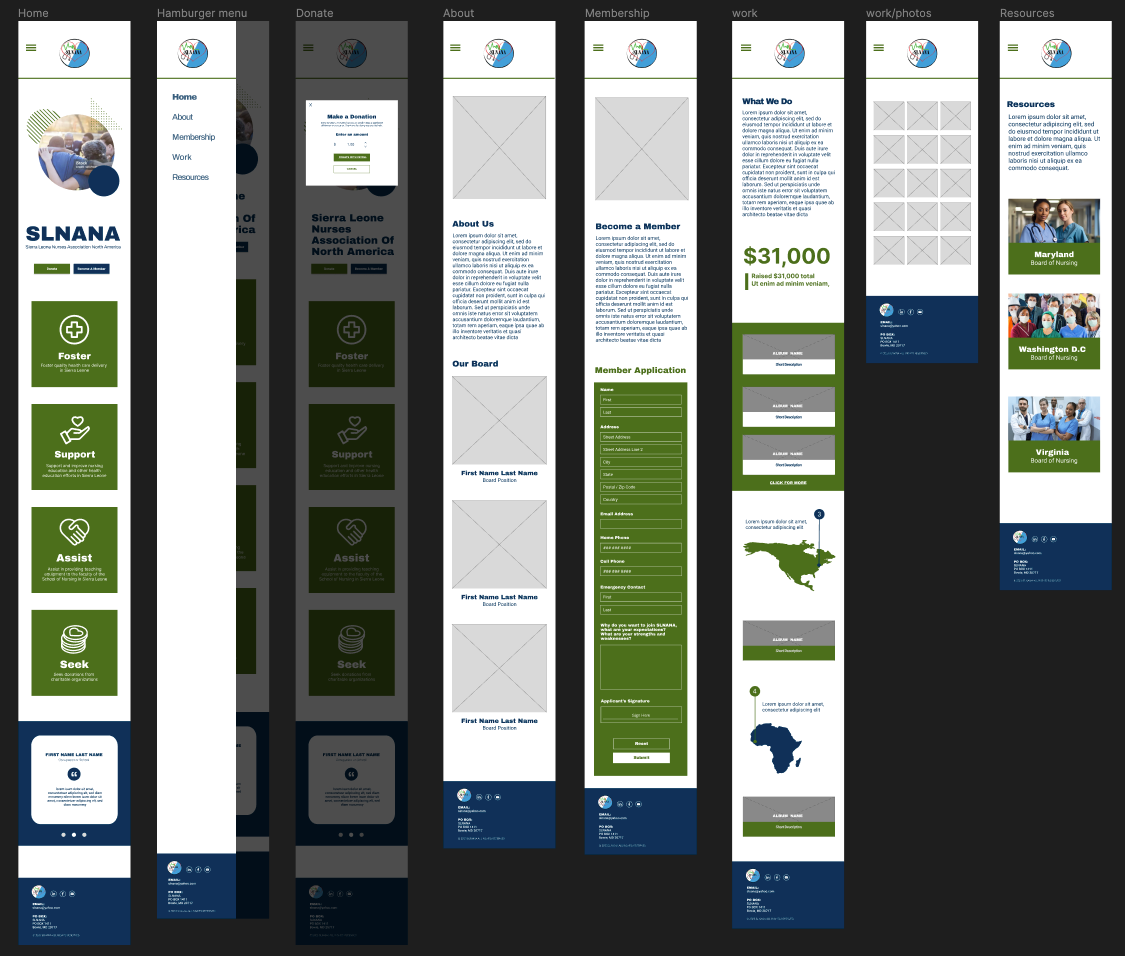
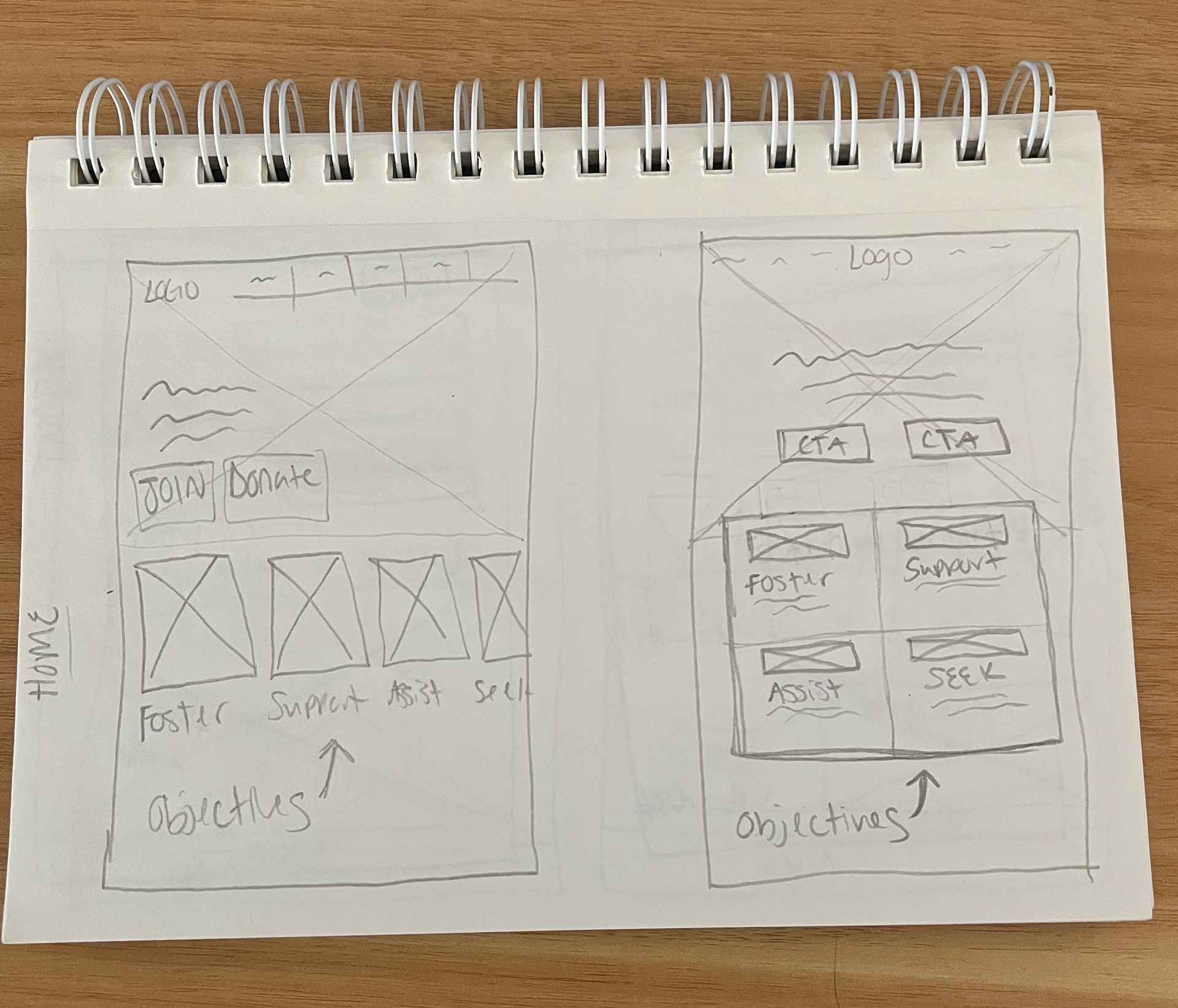
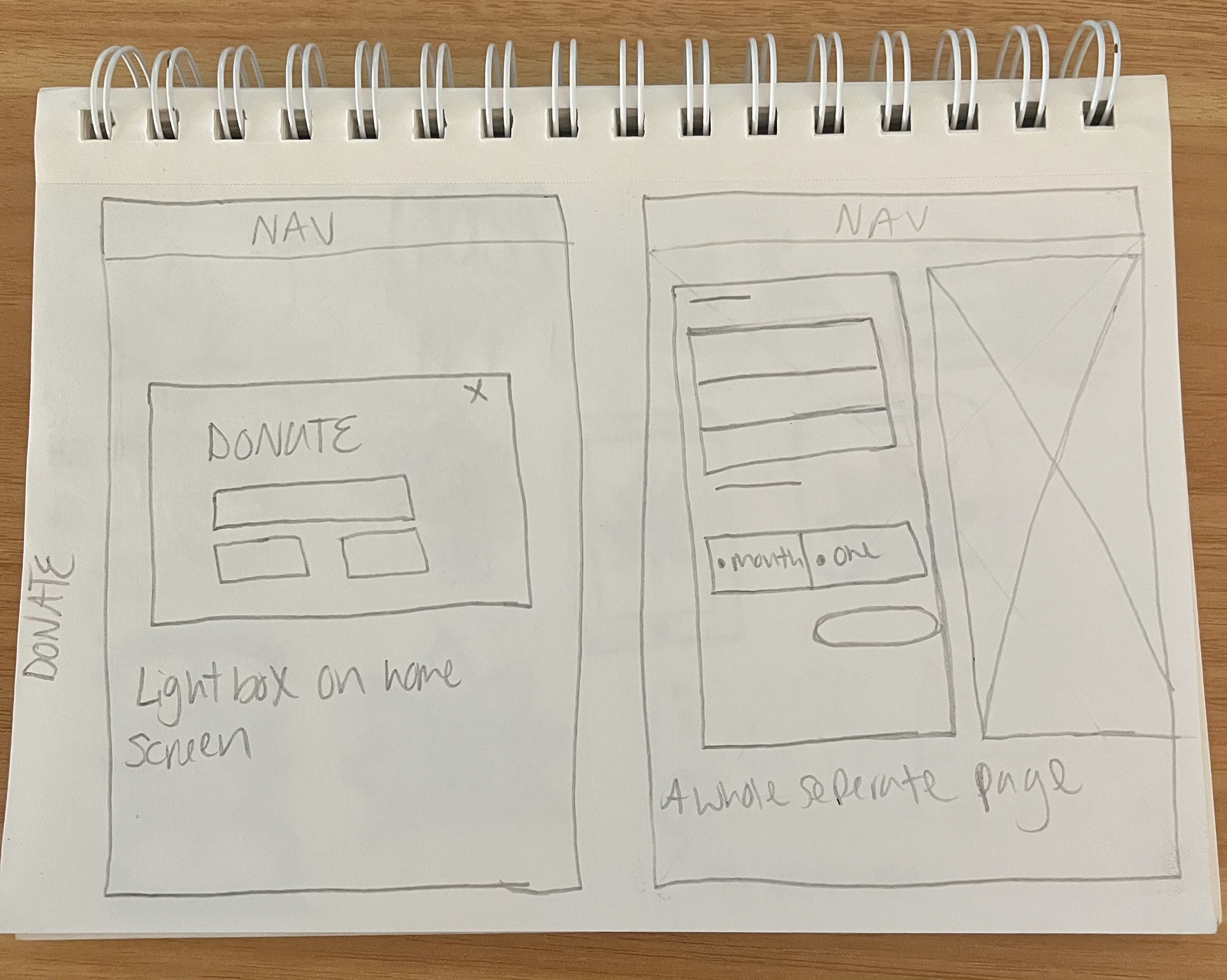
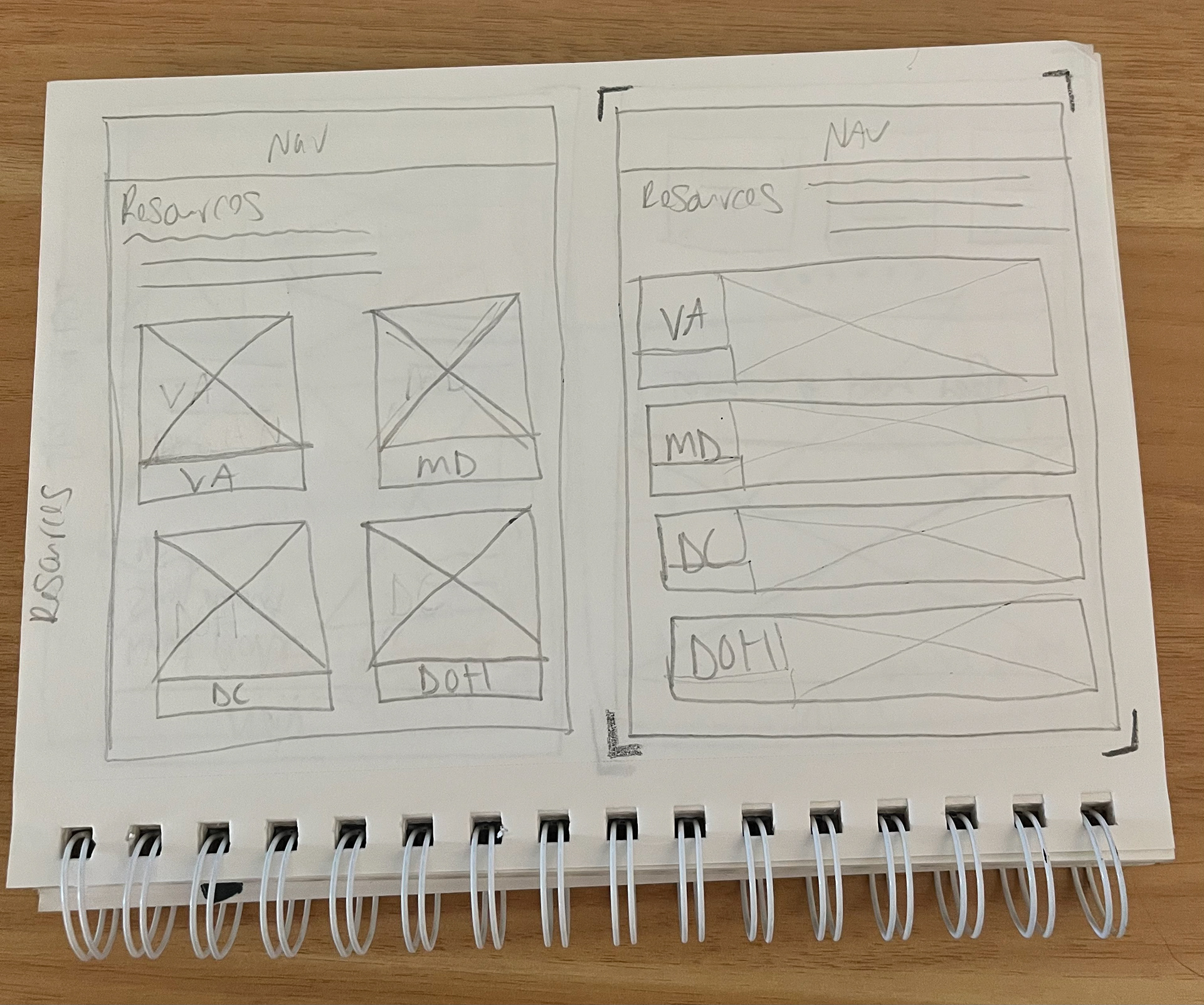
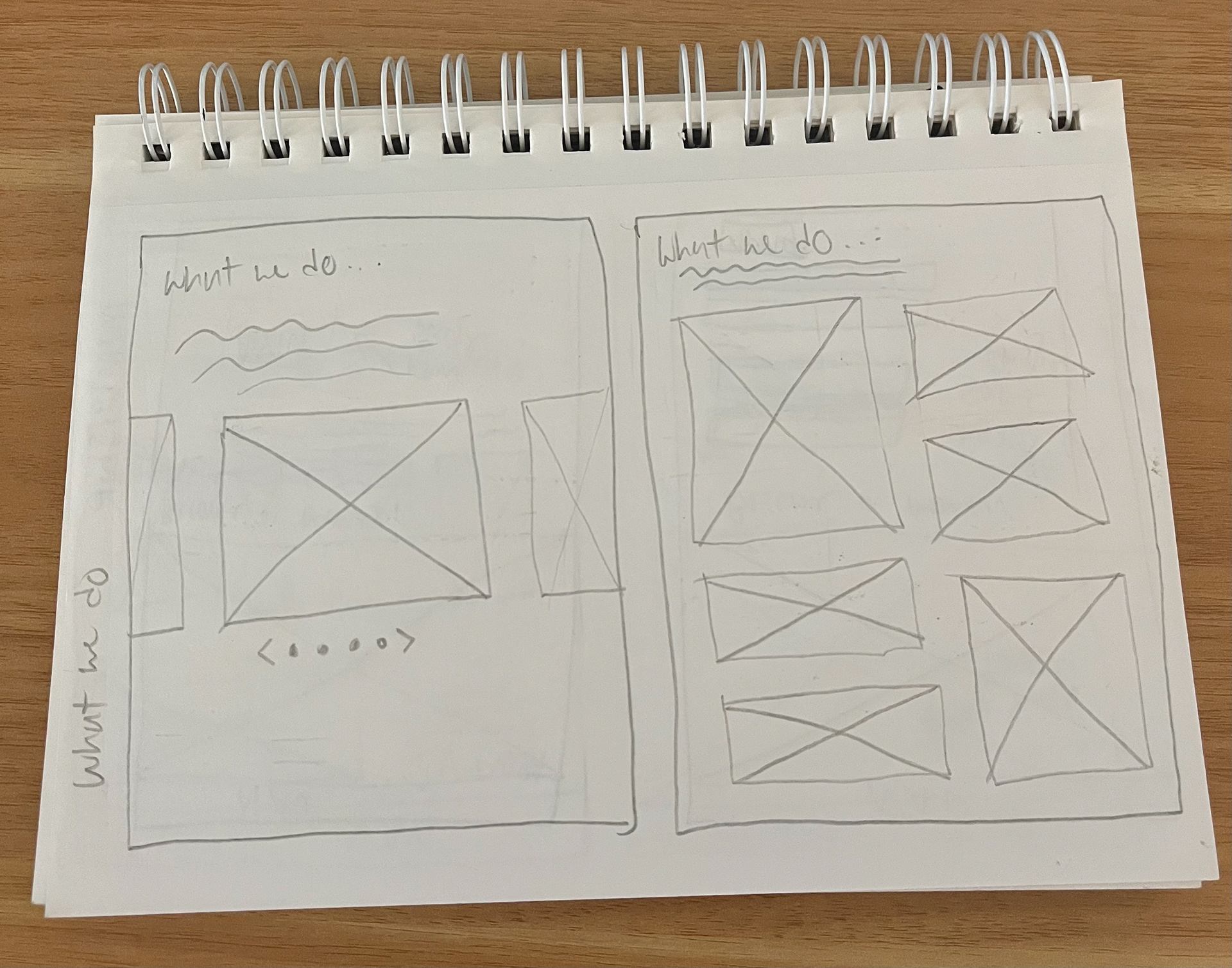
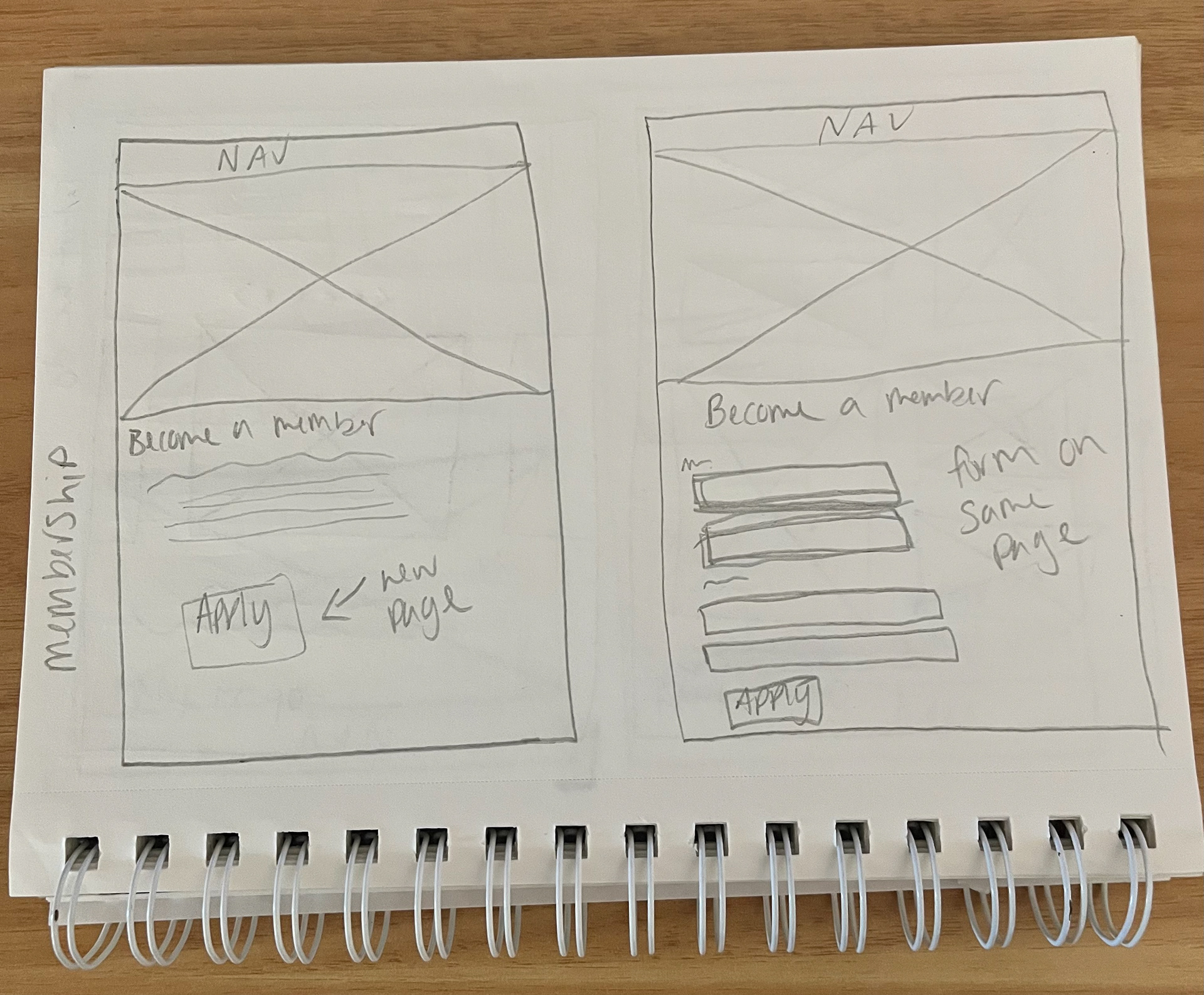
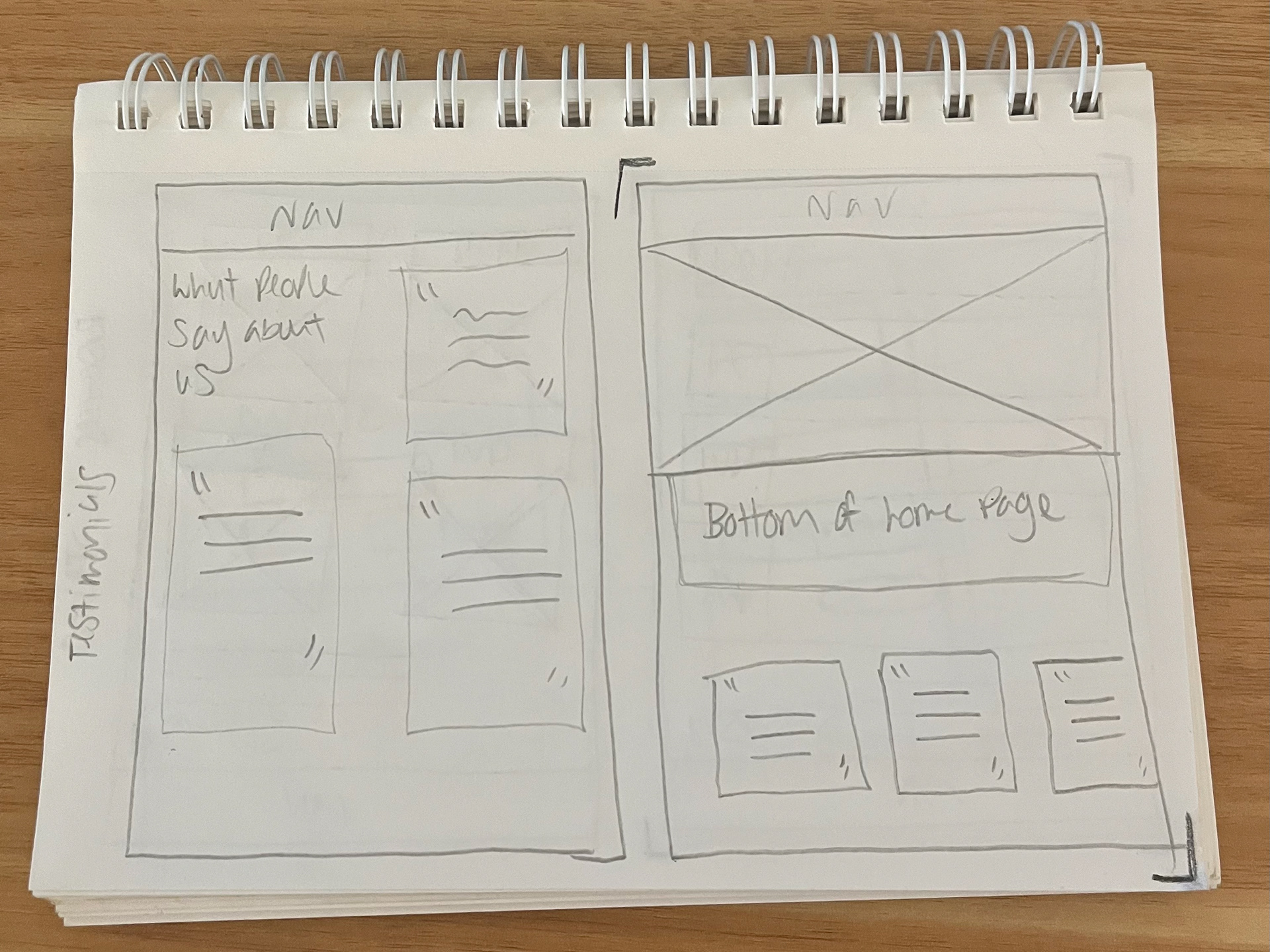
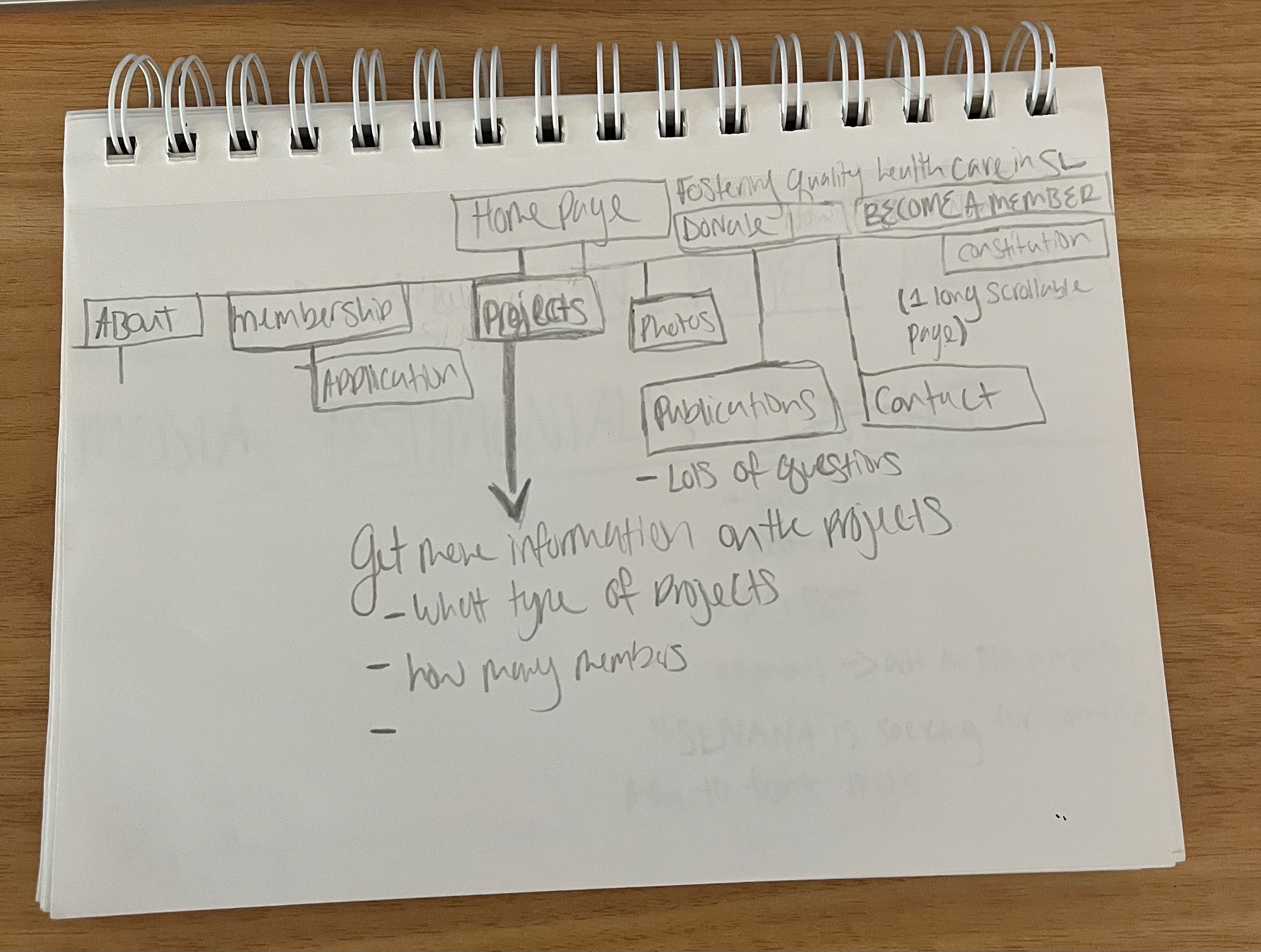
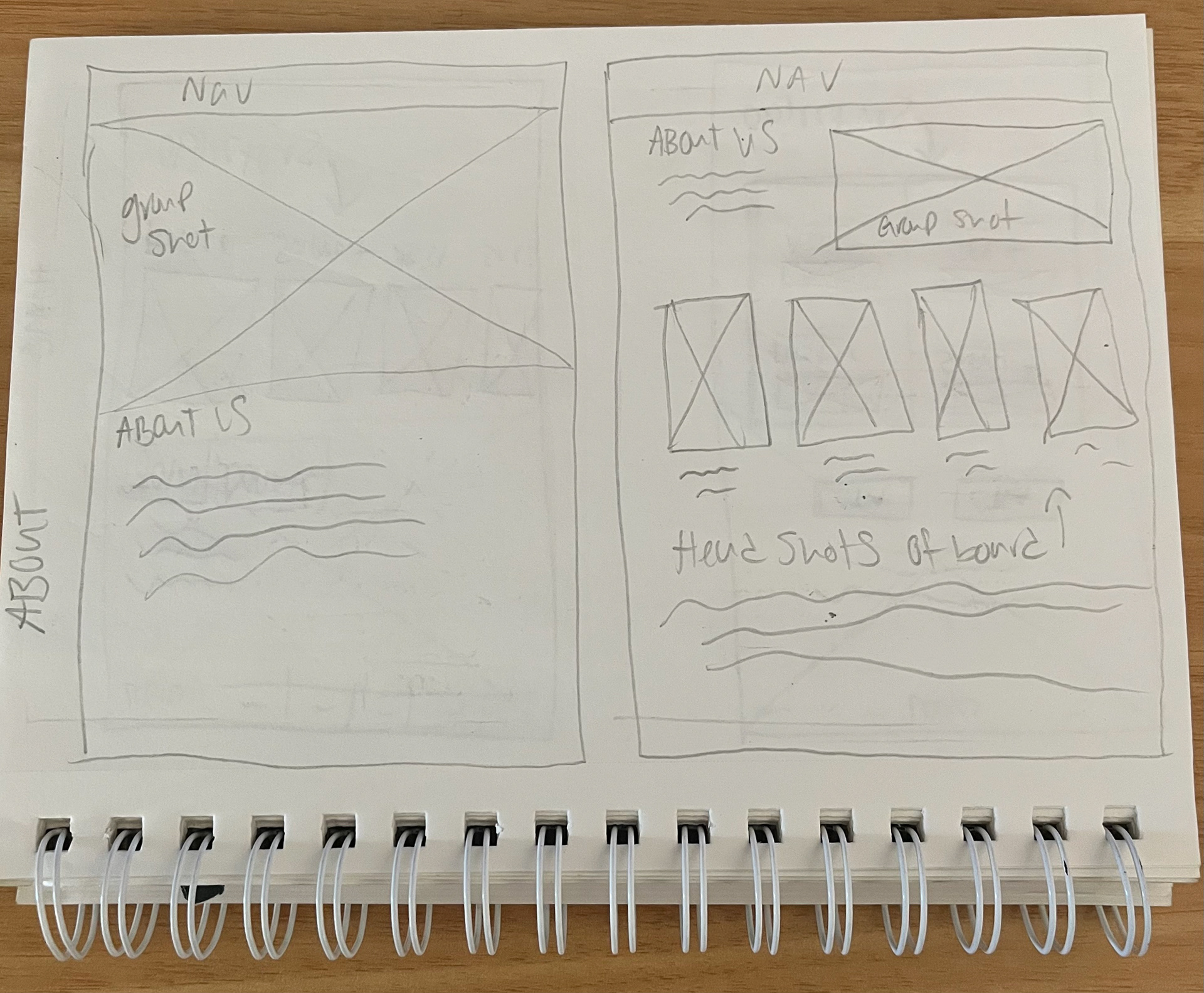
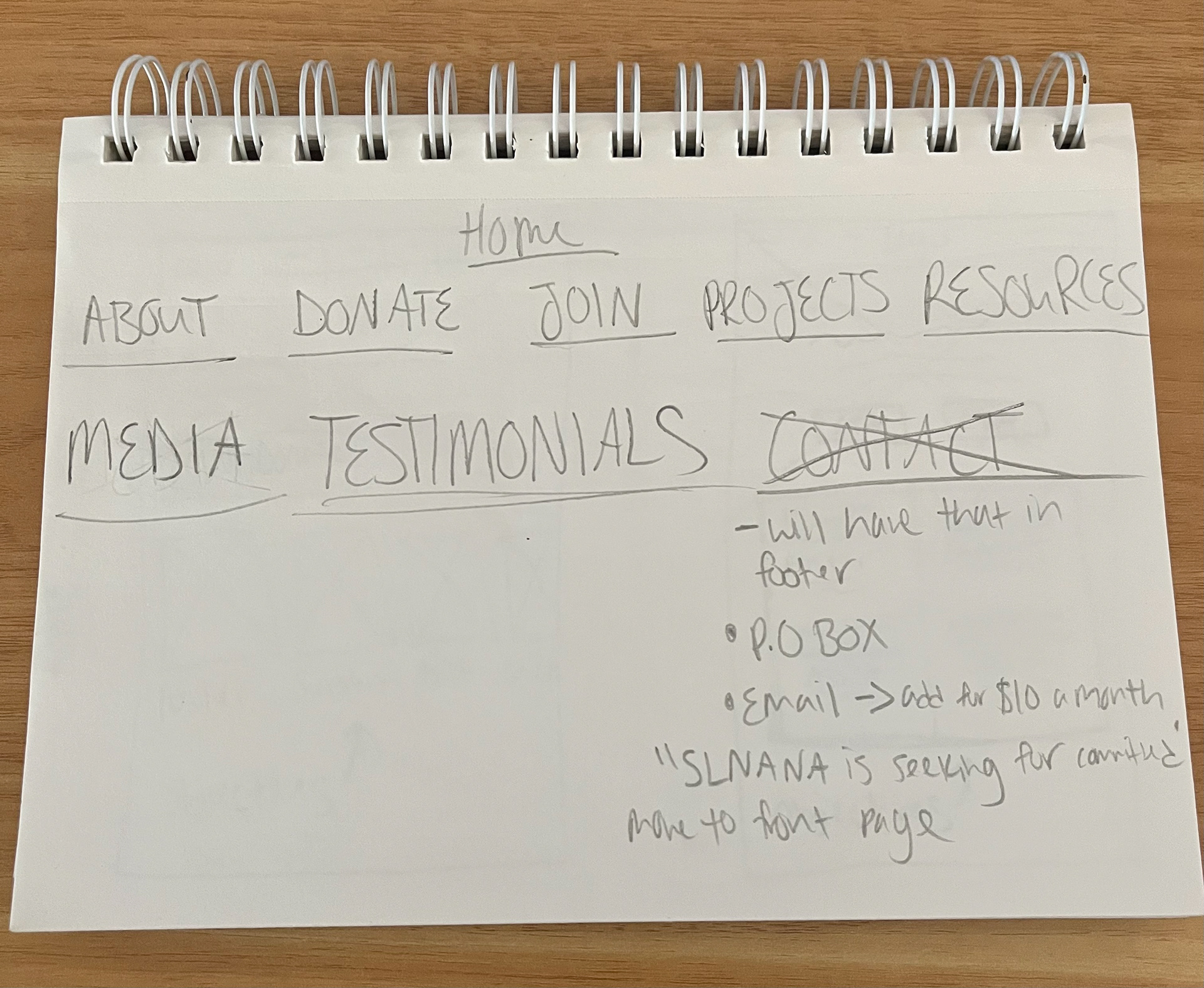
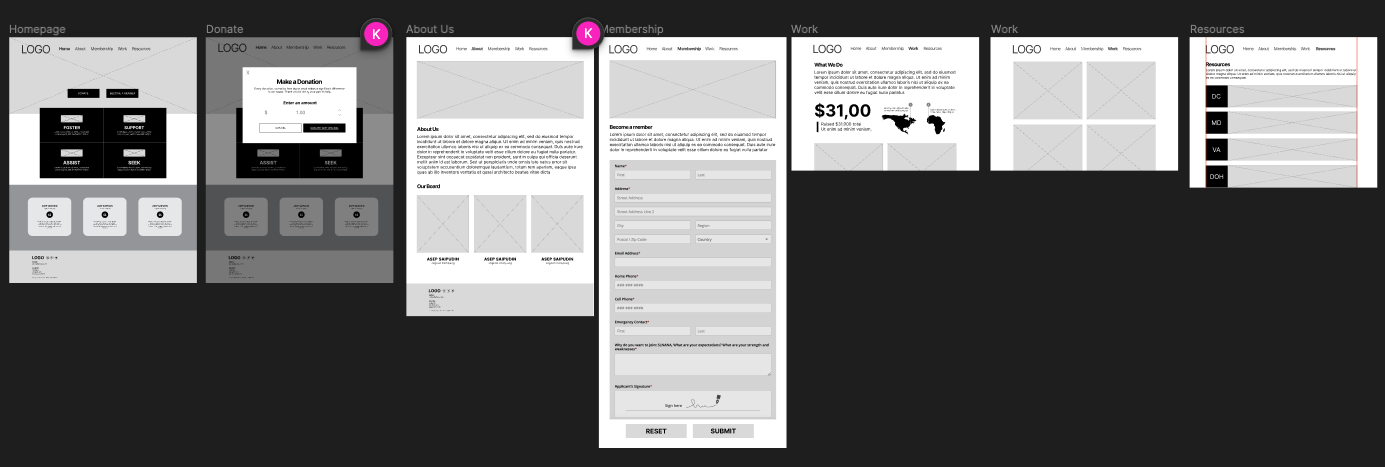
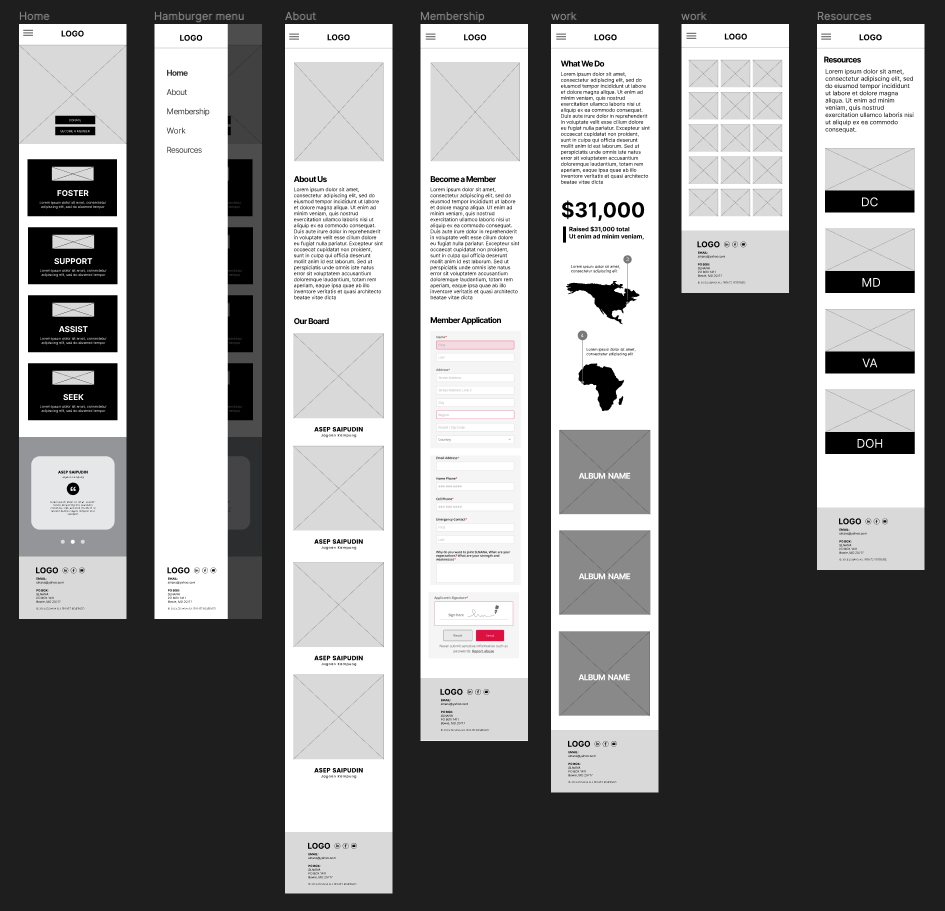
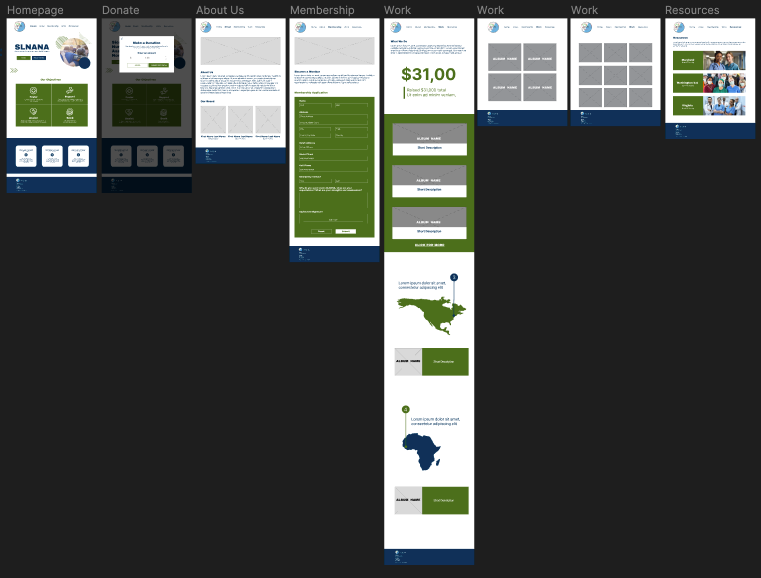
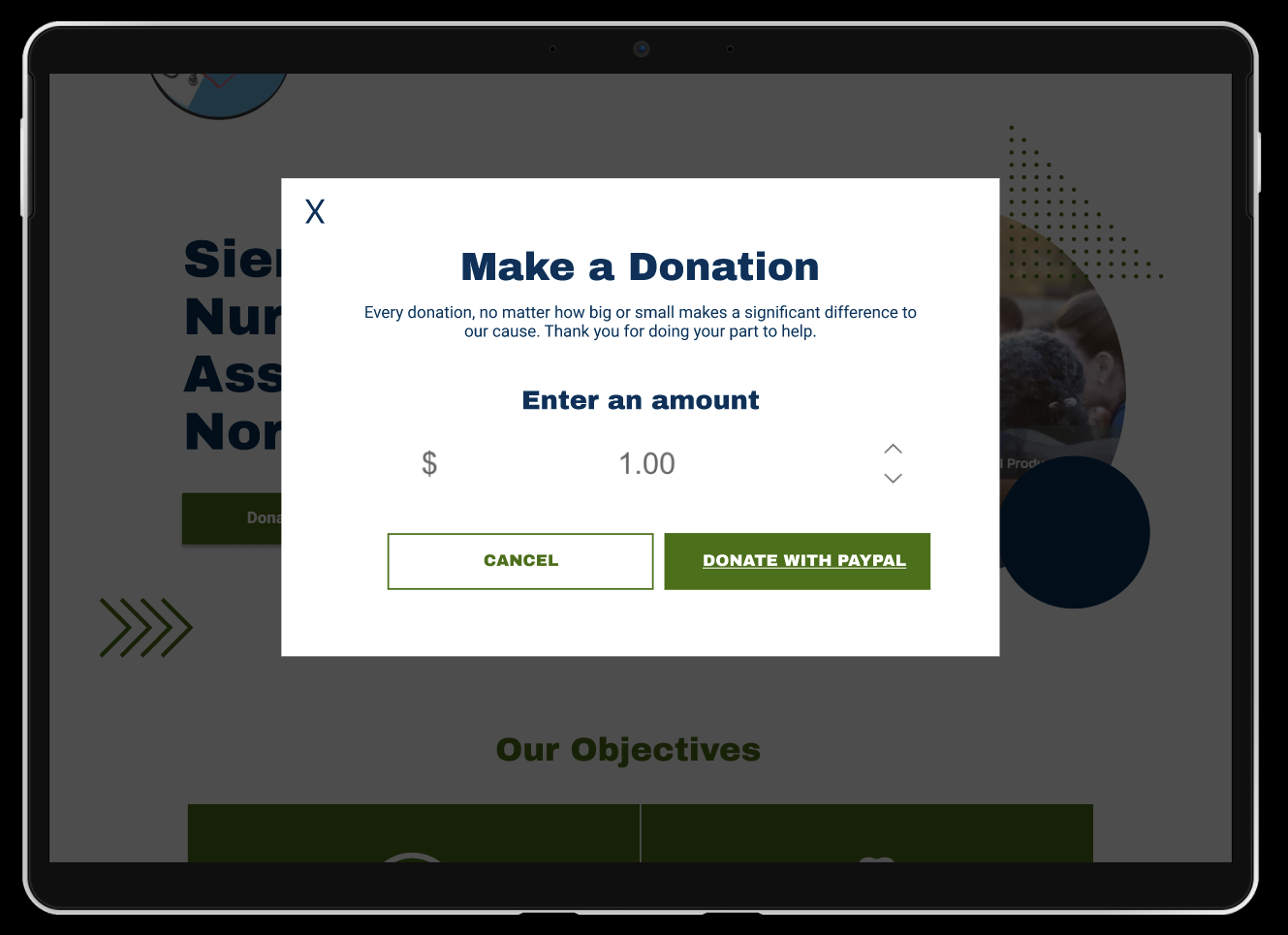
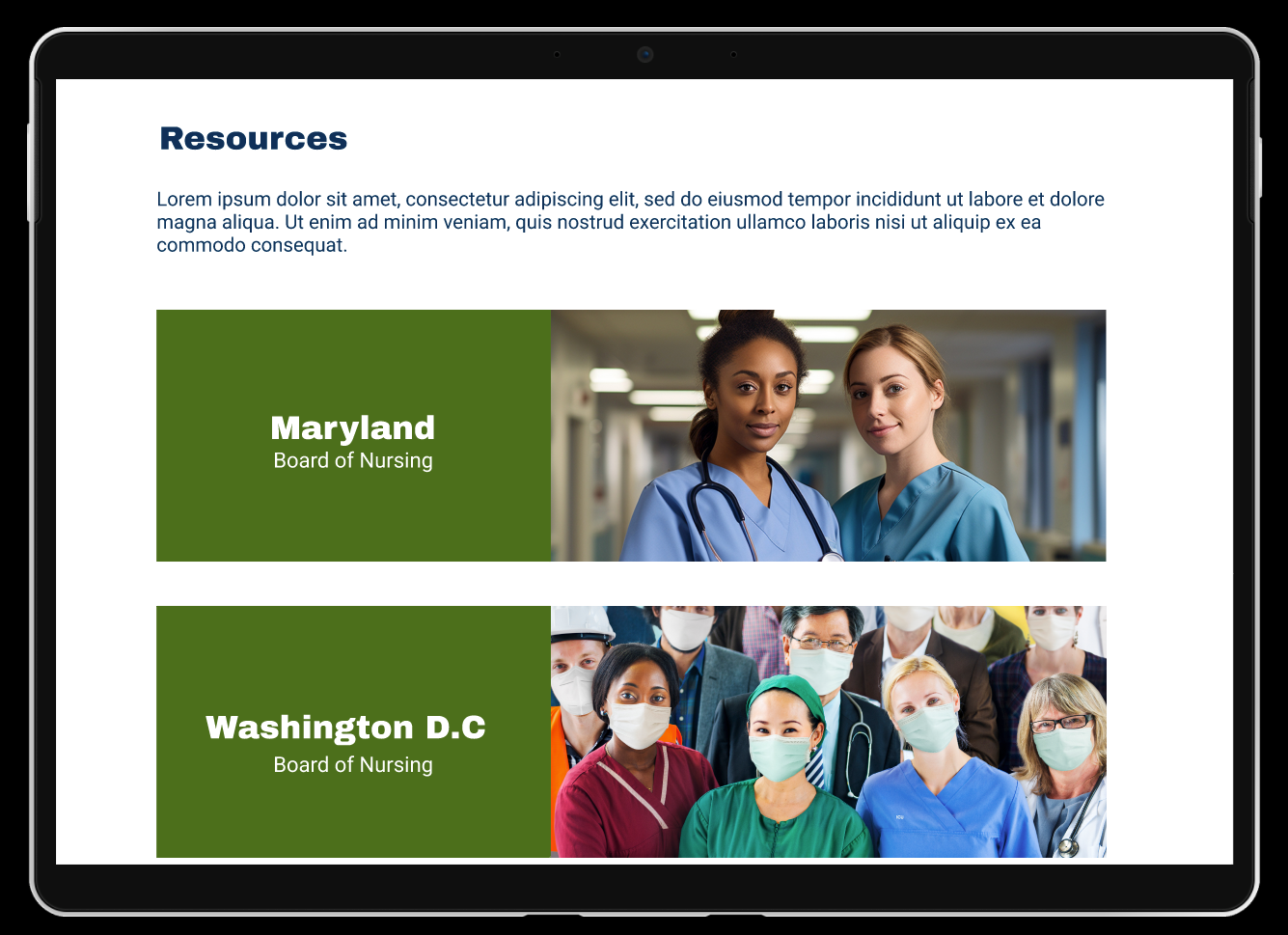
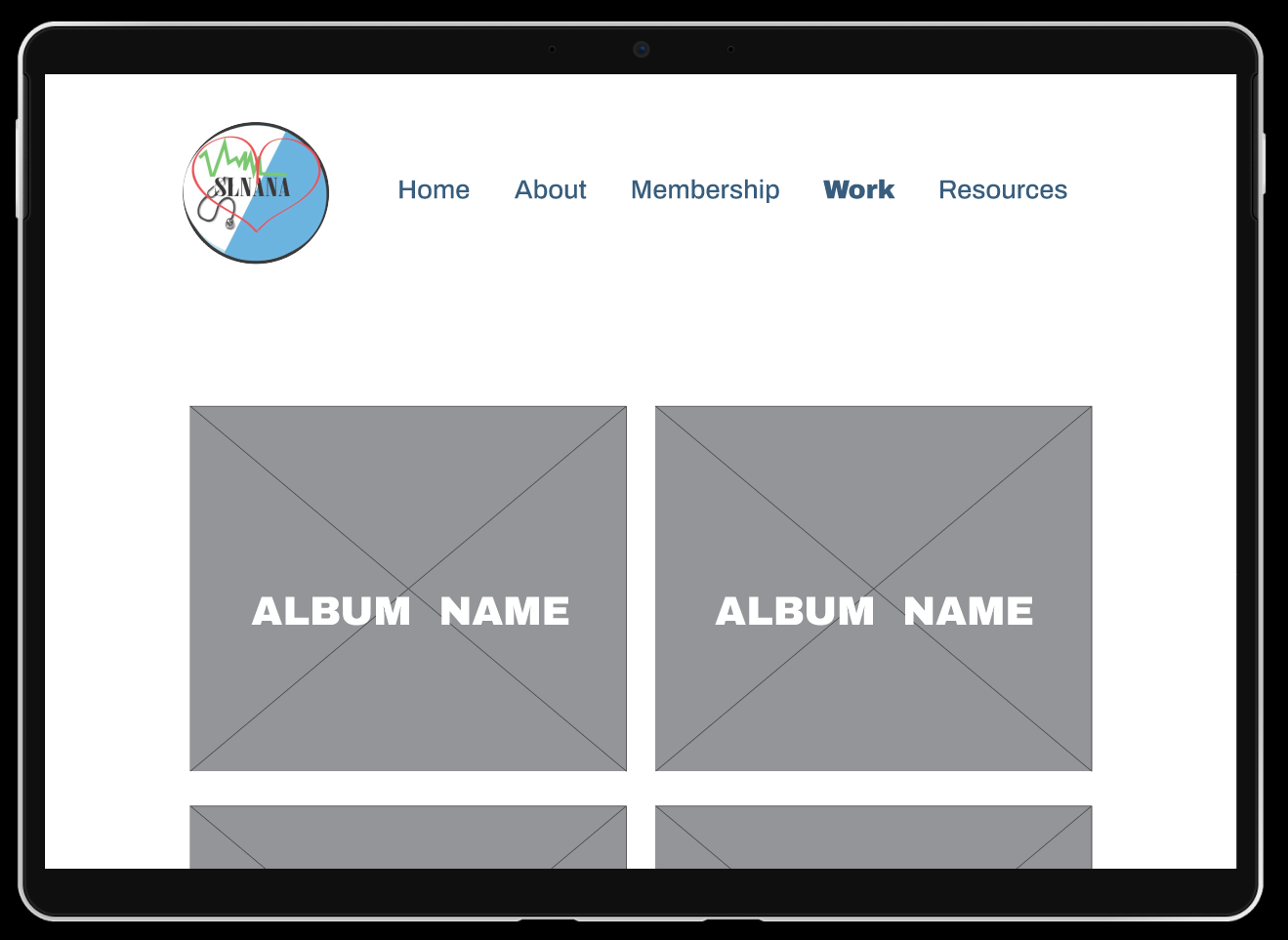
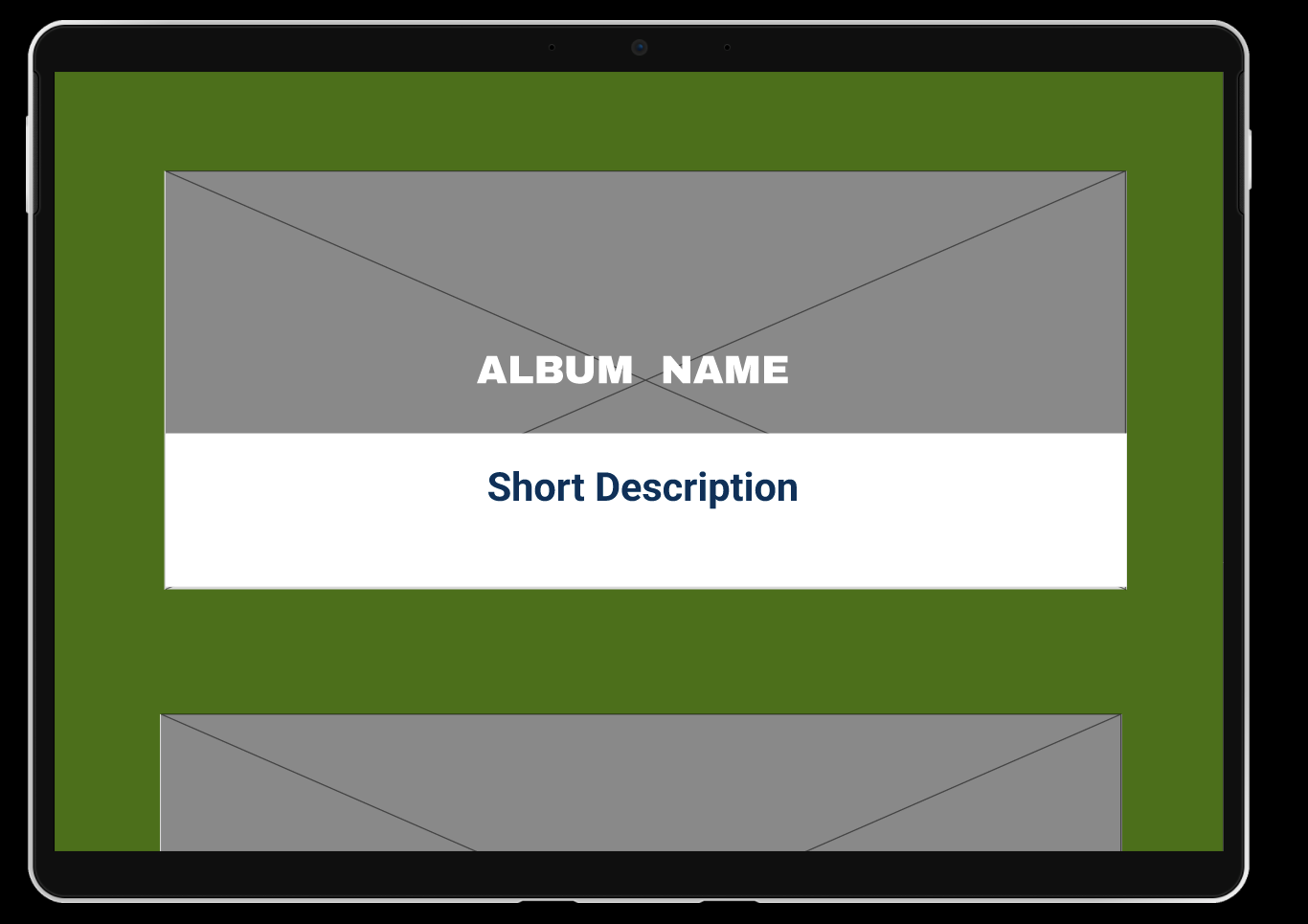
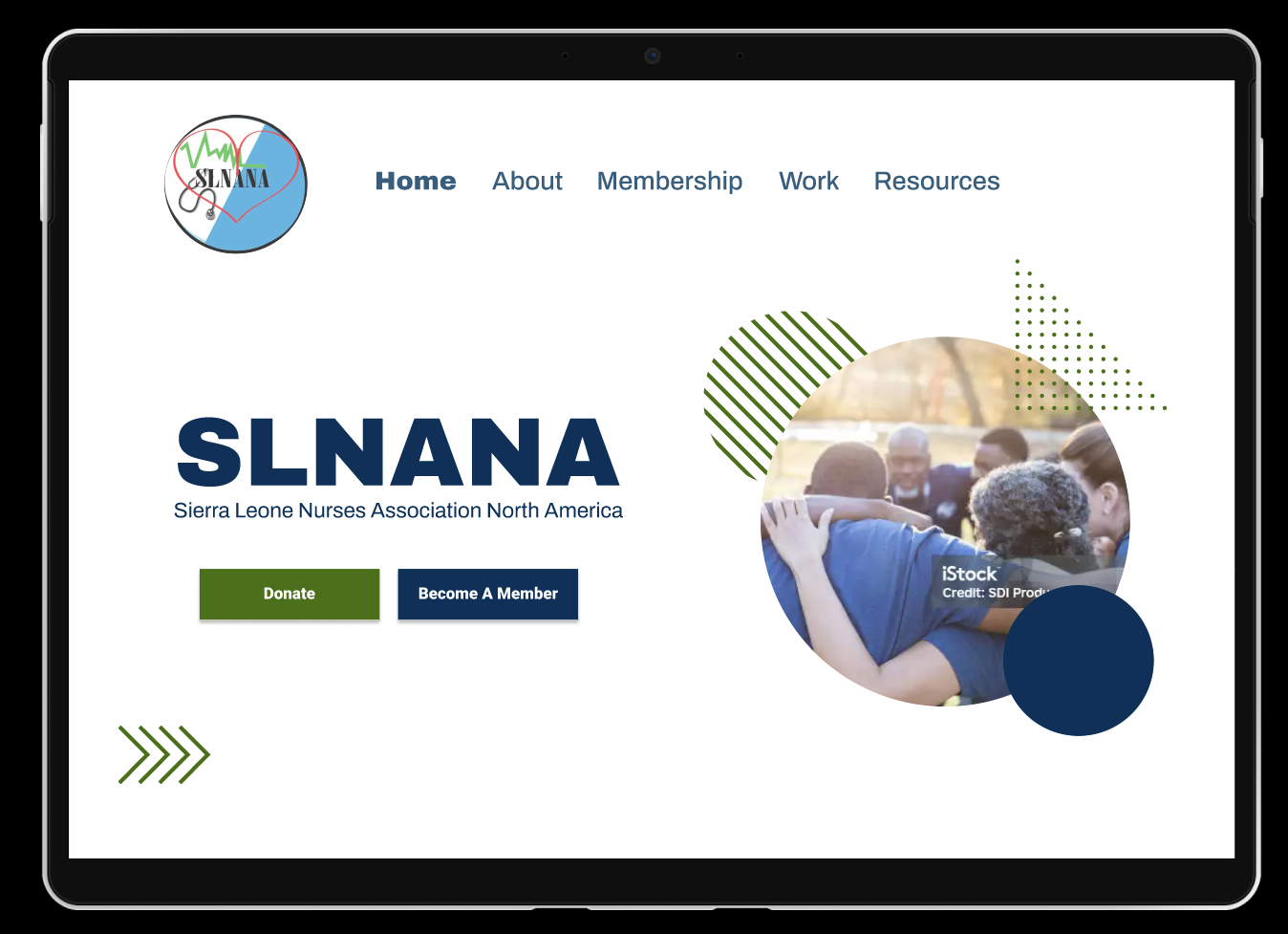
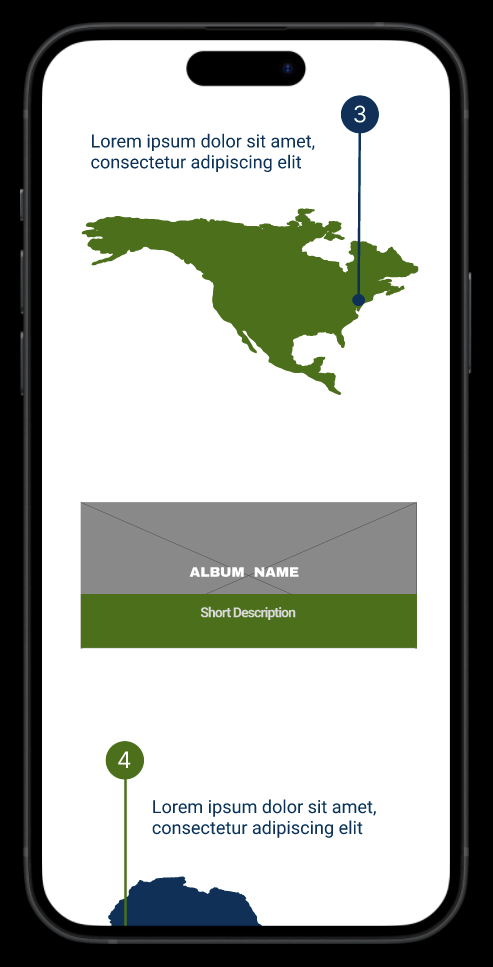
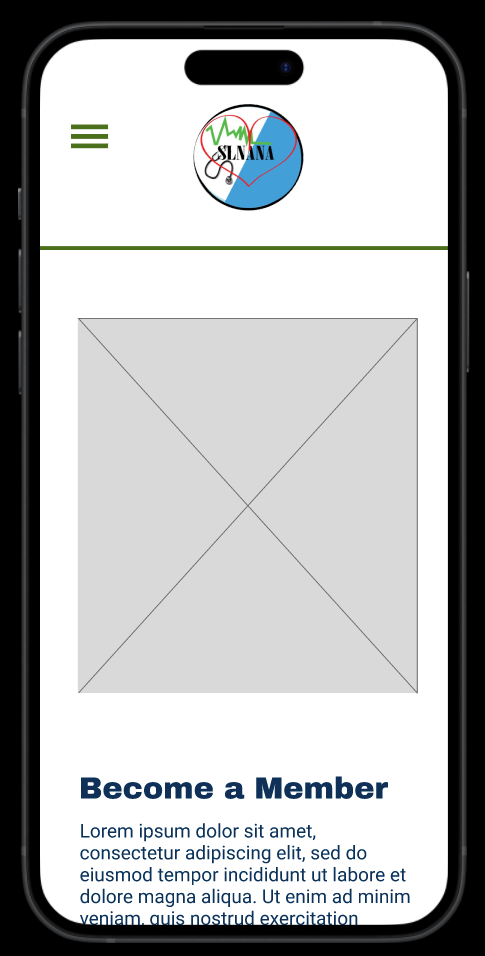
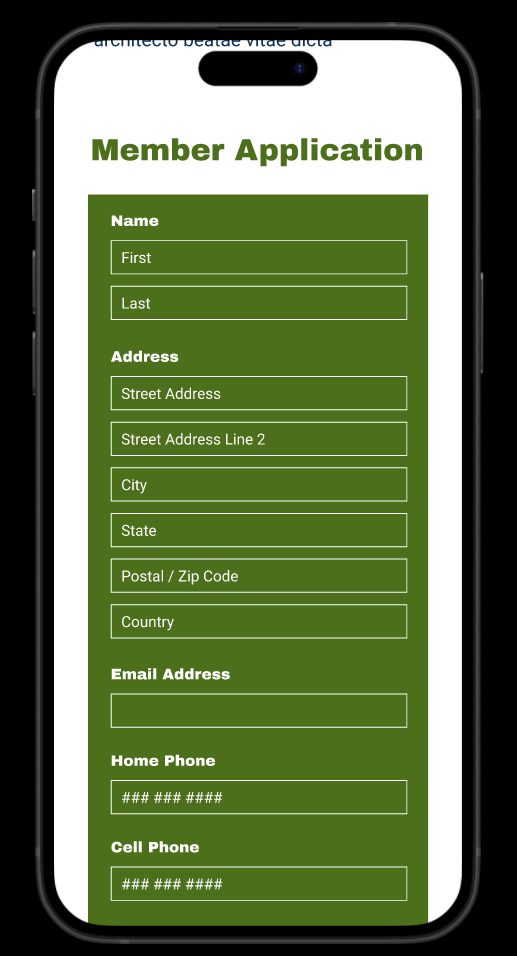
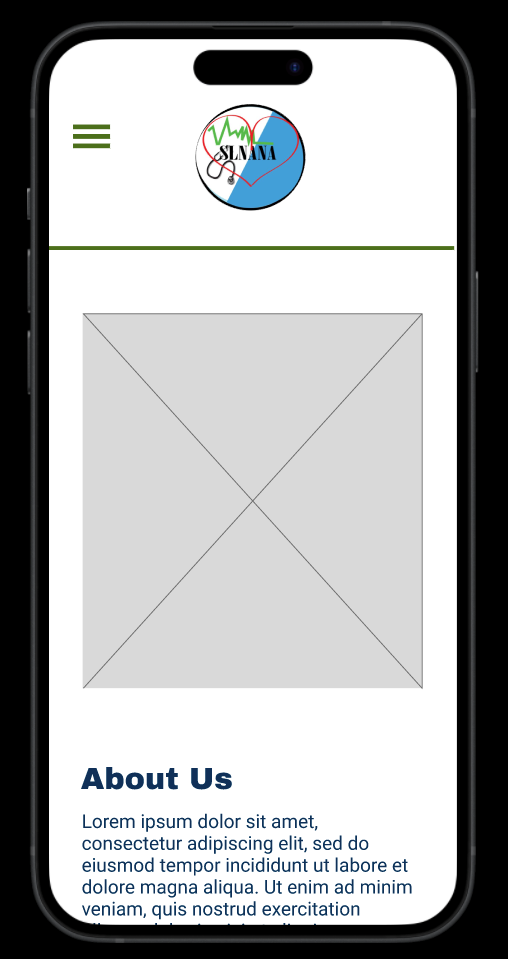
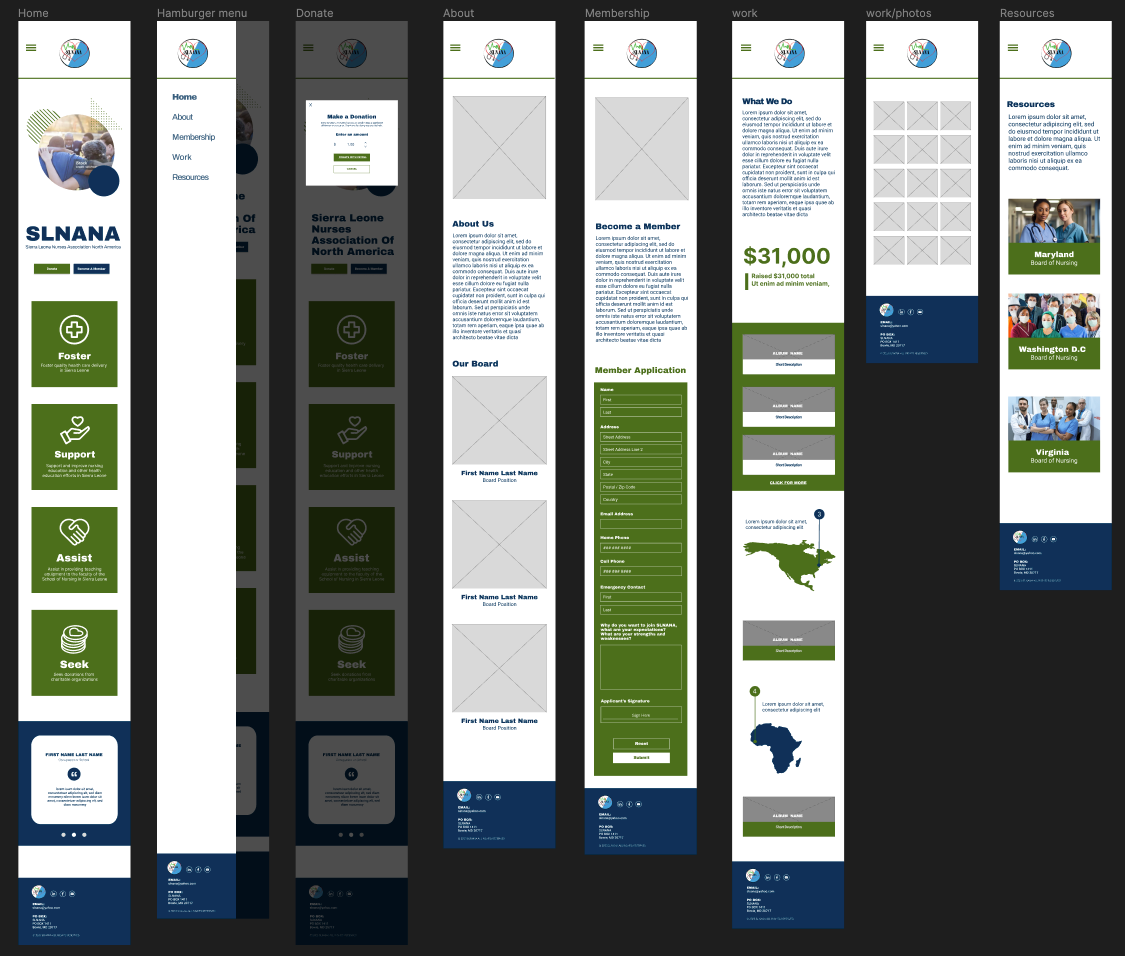
I initiated the project by scheduling a user interview to align on website objectives, followed by the creation and administration of specific questions. A detailed one-hour session of insightful questioning and meticulous note-taking laid the foundation. From there, I sketched out a sitemap and crafted two variations of paper wireframes. After a collaborative review of these wireframes with an engineer, I transitioned to digital wireframes. During this phase, I encountered a design challenge: my initial instinct was to cluster most elements at the top of the page. To address this, I strategically rearranged the elements to flow throughout the page, ensuring a more balanced and engaging layout. This redesign was further enhanced by integrating animations for a more dynamic and interactive site experience. The process also included creating back-end wireframes to ensure a comprehensive and cohesive design. Subsequent presentations of the digital wireframes and high-fidelity mockups to the client led to the final round of edits and revisions, culminating in a polished, well-structured, and client-approved website design.